WordPress 编辑器中最薄弱的环节要算是对表格的处理吧。很多人都希望能像编辑 Word 文档那样方便的画个表格来用。TablePress 这个 WP 表格插件就是为了方便 WordPress 用户编辑表格而推出的。插件作者也很细心,在编写的时候已经对每个操作都配了说明文字。可万事开头难,有个配图的入门指导,也许更容易接受一些。
0. 安装并激活 TablePress¶
使用 TablePress 跟使用一般的 WordPress 插件的要求一样,先安装,然后启用。如果有疑问,可以先看看 TablePress 中文页面的说明。
然后呢,因为激活后 TablePress 默认的入口菜单(WordPress 管理后台左侧的导航菜单)显示名称为 TablePress,你也可以使用一个简单的 TablePress 扩展来将管理菜单上的入口名称 TablePress 改为中文的“表格”(甚至是想改成什么都可以)。当然不改也无所谓。
下面为了方便区分,还是给它称为 TablePress 而不是“表格”或者“表格发布”之类的易混淆的中文名称。不然说到“表格”的时候都搞不清楚是指的插件呢还是表格。
1. 进入 TablePress 管理后台¶
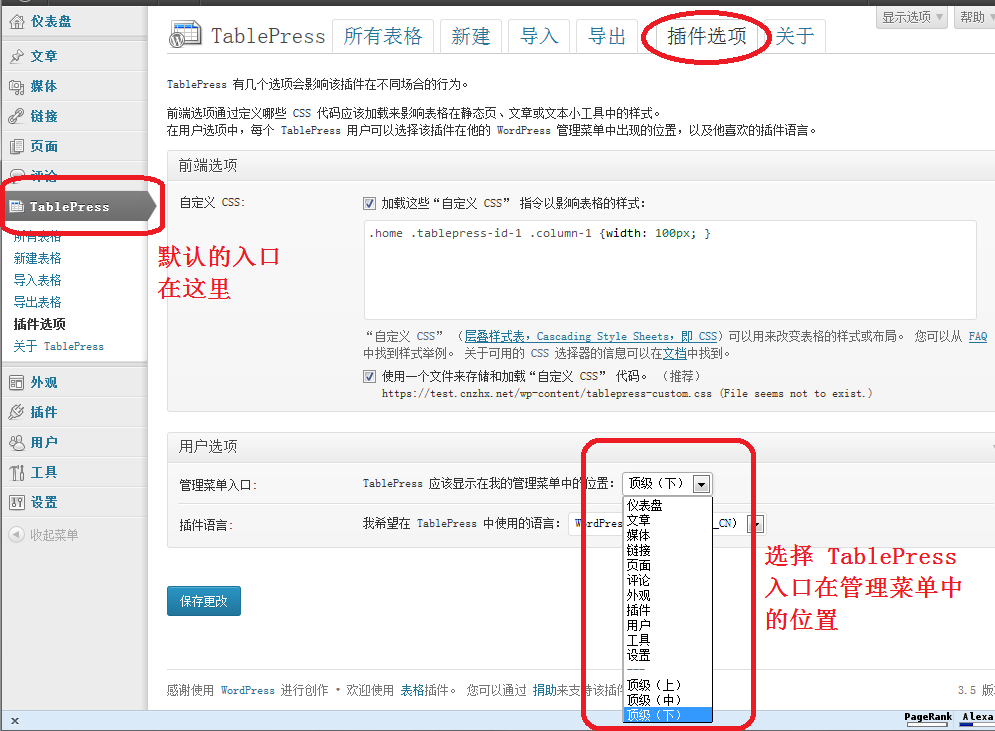
通过 WordPress 管理后台(仪表盘)左侧的 TablePress 菜单入口进入到 TablePress 管理界面,如下图所示(请忽略掉图中右边的那些红框框,这是从另一篇文章中引用过来的)。
默认情况下,WordPress 表格管理插件 TablePress 的后台入口位于 WordPress 仪表盘左边工具条的中间位置,名称为 TablePress。点击进入,即可看到表格管理的各项功能按钮,这里还能够看到所有表格的列表。
2. 创建一个新表格¶
TablePress 提供了 2 类创建新表格的方法:直接创建,或者从 CSV、XML 或者 JSON 文件中导入数据来创建。如果是从 CSV 文件(或者是 Excel 表格文件)导入数据,可以参考 WP-Table Reloaded 导入表格出现乱码的解决办法一文。
下面主要介绍直接创建表格的流程。
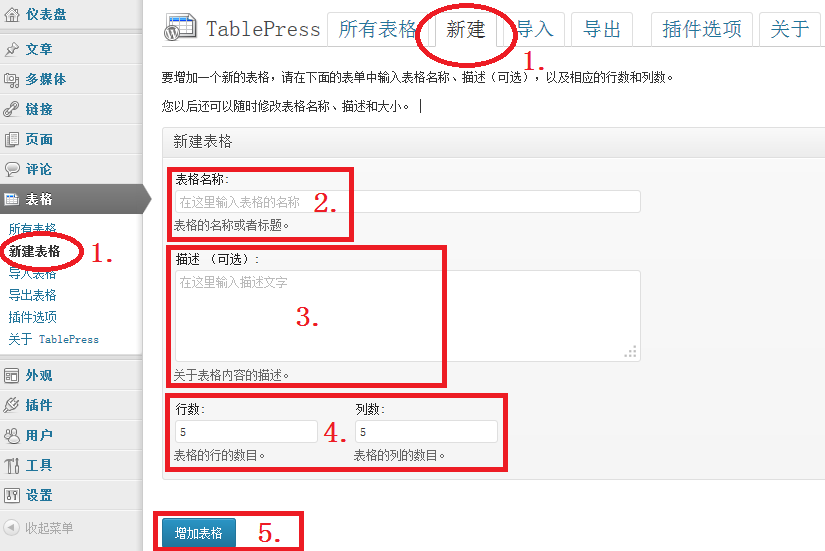
从图中可以看到,各个步骤都有很详细的提示语。
- 进入 TablePress 管理后台之后,单击导航菜单上的“新建表格”,或者直接点击管理界面上面的“新建”,即可打开如上图所示的创建表格页面;
- 在表格名称一项下面的空格里输入表格名称;
- 紧接着输入表格的描述,也就是说明一下这个表格是干什么的,可以跳过不输入描述;(注:2、3 两项的内容都可以通过表格选项来控制是否显示在最终页面上,以后还可以再修改。)
- 如上图中第 4 步,输入要创建的表格的行与列的数目,这里是 5 行 5 列;
- 单击下面的“创建表格”按钮,这样就能创建一个新的表格。
当然,还没有输入表格内容。也就是说,只是个空的表格。然后我们可以接着编辑表格内容。
3. 编辑表格内容¶
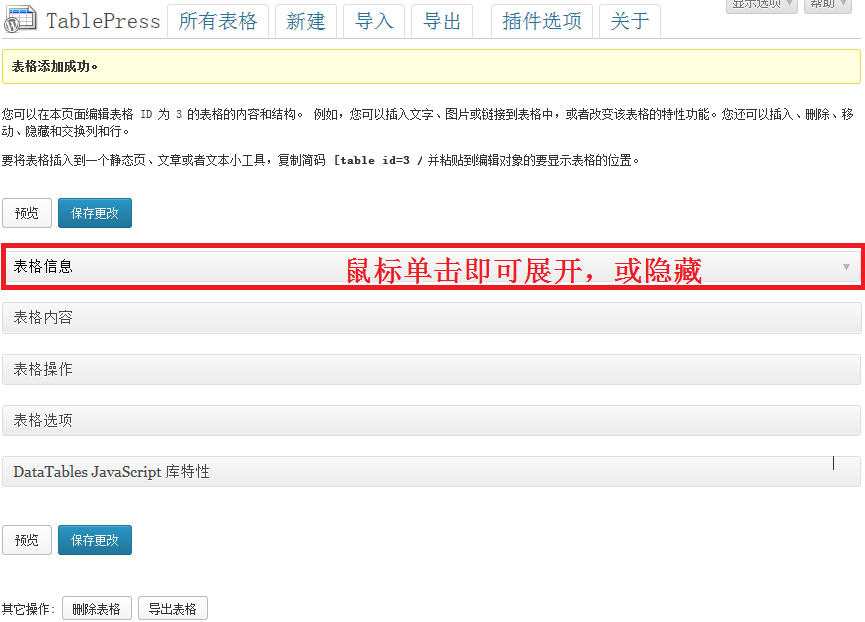
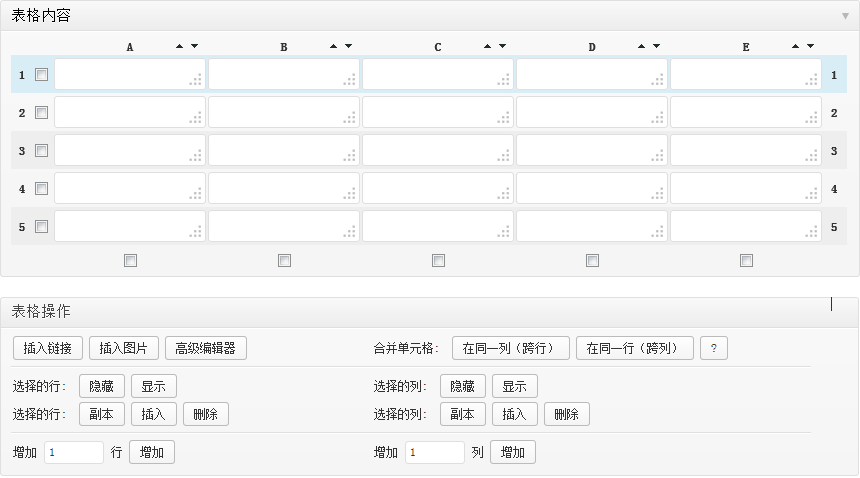
在上面单击“创建表格”按钮之后就会进入下面的表格编辑界面,靠近顶部的地方有提示“表格添加成功”。
在这个页面有以下几个栏目:
- 表格信息
- 表格内容
- 表格操作
- 表格选项
- DataTables JavaScript 库特性
- 预览、保存、删除、导出等
为了看起来方便,我把前面 5 项都给收起来了。可以鼠标单击栏目标题来展开/隐藏该栏目。
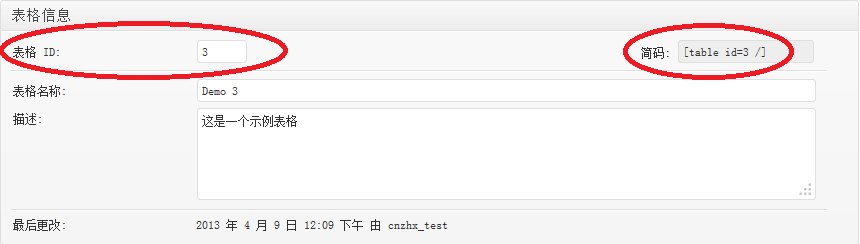
第一项:表格信息
这里展示了刚才创建表格的时候填入的表格名称和表格描述。图中圈出来的是该表格的内部属性(TablePress 用于管理表格的标识),分别是“表格 ID”和“简码”。表格 ID 是该表格在 TablePress 中的内部编号,也就是它在 TablePress 中的身份证号码。
第二、三项:表格内容
表格内容展示了刚才创建的表格的结构,一个5行5列的空表格。在表格里填入内容即可,与 Excel 之类的表格软件里的编辑非常相似。当点击某个单元格进行编辑时,该单元格会比别的单元格大一些,这样是为了方便编辑。如果你觉得还是不够大,可以通过 TablePress 扩展:加宽的编辑输入区来调整。
有些表格编辑方式不方便使用键盘输入,例如插入链接、图片和合并单元格等操作,这些都可以通过下方“表格操作”栏目里的按钮来快捷实现。如果你觉得刚开始设定的行数或者列数不够了,还可以在这里继续增加。当然,点击按钮进行操作之前,应该先将鼠标定位到需要操作的单元格里。
不需要担心自己不理解某个操作,比如以“跨行”的方式合并单元格。当你执行进行这类操作的时候,会收到文字提示。这一点 TablePress 做得相当的人性化。例如“高级编辑器”(相当于编写文章时候的可视化编辑器,或者说,简化版的 Word)功能。如果要使用高级编辑器,先单击要编辑的单元格,然后点击那个按钮就可以了打开了。
到这里,一个简单的 WordPress 表格就创建完成了,只等着将它显示给用户看了。后面的是一些附加的特性。不过附加特性也很有用,可以让你的表格看起来更炫,也更好用。
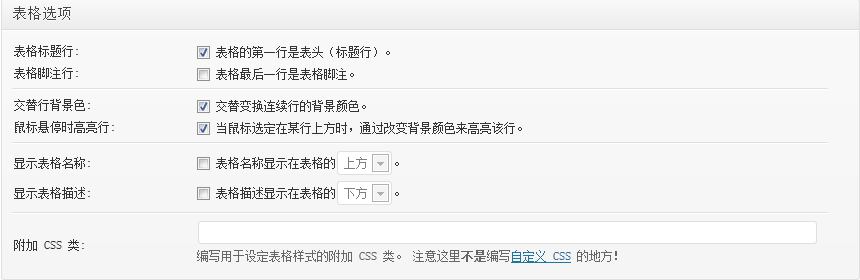
第四项:表格选项
表格选项提供了一些在文章、页面或文本小工具中展示该表格时候的一些附加设置,页面中已经介绍的很详细,这里不再详述。如果想进一步了解,可以查看 TablePress 文档:表格选项页面。
需要特别提醒的是,下面的 附加 “CSS 类”并不是“自定义 CSS”。你可以给该表格设置一个特别的 CSS 类名(选择器),以方便设置特别的 CSS 样式,其作用与 TablePress 内置的样式选择器一样。
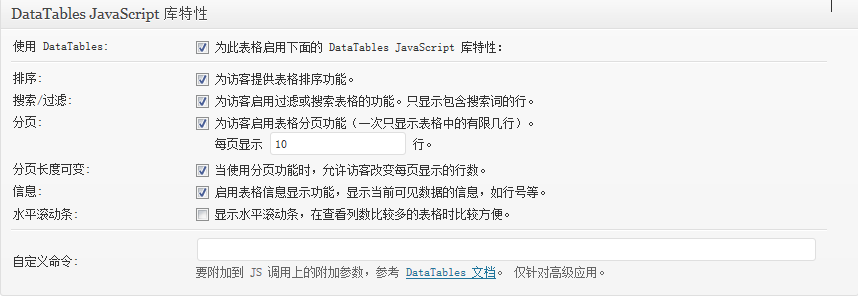
第五项:DataTables JavaScript 库特性
TablePress 引入了 DataTables JavaScript 以在显示表格的时候提供诸如排序、搜索、分页等动态交互功能,方便用户查看表格内容。选择下面的各项 DataTables JS 功能之前应先勾选该栏目第一行的“使用 DataTables”选项。详见 TablePress 文档:DataTables JavaScript 库特性。
最后,别忘了“保存更改”。
4. 表格其它编辑选项¶
表格创建完成后,点击导航菜单上的“所有表格”(在“新建”的左边)可以看到所有表格的列表。鼠标光标悬停在某个表格那一行上,可以激活该表格的一些编辑选项,包括:编辑、显示简码(获取用于在 WordPress 文章/静态页面/文本小工具等地方显示该表格的代码)、复制、导出、删除和预览。
每行最前面的数字即是相应表格的 ID(身份证号码),我们就用这个号码来识别不同的表格,下面调用(插入到文章或者静态页面)的时候也是用这个号码(ID)。
5. 将表格插入到文章/静态页面/文本小工具中¶
编辑好了表格,就可以将其插入到文章、静态页面或者文本小工具(微件)中。可以将一个表格插入到多个不同的文章或静态页面,也可以在同一篇文章或者静态页面中插入多个不同的表格。
这里,一个表格用一段非常简洁的代码(简称简码)来表示,并由程序自动调用和显示对应的表格。简码的最简单格式如下:
[table id=3 /]
使用这个简码的时候要注意其中的空格等符号不能多不能少,可以通过在表格其它编辑选项里点击“显示简码”来获取自动生成的简码。
当然最简单的方式就是,直接去编辑你要显示表格的文章/静态页面,在可视化编辑器的工具条上有相应的按钮,可以打开表格列表来选择需要的表格直接插入到内容里。
这个简码功能也很强大,还可以给它设置不同的参数来控制表格的显示。同一个表格,使用不同的简码设置,可以显示为不同的样式,或者还可以让某些行或者列或者单元格不显示等等。具体请参考 TablePress 使用及开发文档中关于简码的介绍。
好了,我能想到的就这么多内容了。如果有需要,请先查阅 TablePress 中文页面及相关的常见问题。如果有什么疑问或者进行讨论,欢迎到 TablePress 讨论区发帖。©
本文发表于水景一页。永久链接:<http://cnzhx.net/blog/tablepress-demonstration/>。转载请保留此信息及相应链接。







真的很实用,感谢楼主。
真需要这个插件。
谢谢!我只是推广一下,还请给原作者多多支持。
真够详细的,这个插件确实好用,学习了
感谢博主分享!最近在搞一些niche站,好多表格要做,手工html实在太累了。一直有听说tp,但觉得麻烦。所幸博主有教程,收藏了。thx!
欢迎光临 :)
这个插件的确很强大,也很方便使用。如果有现成的表格还可以直接导入,甚至可以批量导入。
你好,想请问一下,调用方式除了短代码之外能用JS调用吗?
我想把特定的一个表格调用到首页,后台更新表格,首页也会有相应的更新。
JS 调用目前还不行,但是你说的情况可以使用模板标记函数来实现,详见:http://cnzhx.net/blog/tablepress-doc_templatetag/
昨天已经查到了,多谢!
不用客气 :)
写的很详细,谢谢博主分享了,一看就懂了。