WordPress 表格插件 TablePress 提供了方便的自定义 CSS 功能来满足不同表格、不同场合的样式需求。作为示例,这里介绍了如何组合使用 TablePress 内建的 CSS 类(样式选择器)来给特定表格的特定行、特定列,甚至是特定的单元格指定特别的 CSS 样式。
虽然 TablePress 文档中已有关于自定义 CSS 样式的较详细说明,可能还是不如具体的例子容易看明白。为了回应一网友的咨询,特作此例。
1. 要求 – 要解决的问题¶
指定 ID 为 2 的表格(表格 ID 可在 TablePress 管理页面的“所有表格”列表里查到,列表的第一列显示的就是表格内部序号 ID)的第 4 行以及第 2 列的背景颜色。
2. 操作¶
A. 指定的表格¶
为了演示,我将水景一页测试站上的 Demo 示例表格导出然后导入为一个新的表格 自定义 CSS 示例表格,并清理了其中的跨行和跨列以使演示更加准确。这样也可以让大家更容易看到改变前后的对比。
B. 制作 CSS 样式并应用¶
为了实现前述目的,只需要组合使用 TablePress 文档:CSS 选择器和自定义样式 中介绍的 CSS 类即可编写出只针对 ID 为 2 的表格中第 4 行和第 2 列的样式(只影响这一行和这一列的样式)。
根据要求写出对应的自定义 CSS 样式( /* */ 里面的文字是注释说明):
.tablepress-id-2 .row-4 {
background: #ea0000; /* 指定背景色为红色 */
color: white; /* 这是指定字体为白色 */
}
.tablepress-id-2 .column-2 {
background: #ea0000; /* 同上 */
color: white;
}
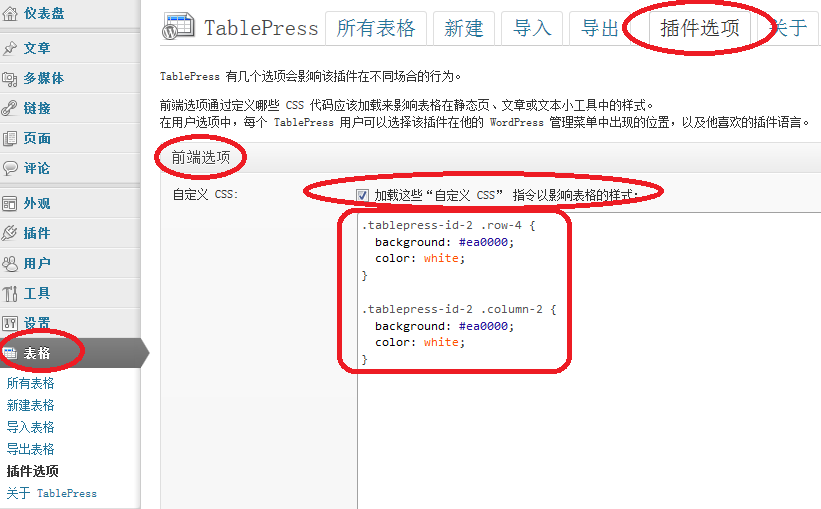
依次进入 WordPress 后台 ——> TablePress(或是“表格”) ——> 插件选项 页面,将“前端选项”下的“自定义 CSS”后面“加载这些‘自定义 CSS’ 指令以影响表格的样式”这句话前面的框勾选上。此时下面的文本编辑区域变为可写入状态。将上面的自定义 CSS 样式放入框中。如下图所示。
编辑完了当然要保存了:单击该页底部的“保存更改”按钮。如果这里遇到问题,可以参考 TablePress FAQ:保存自定义样式的方法。
C. 效果¶
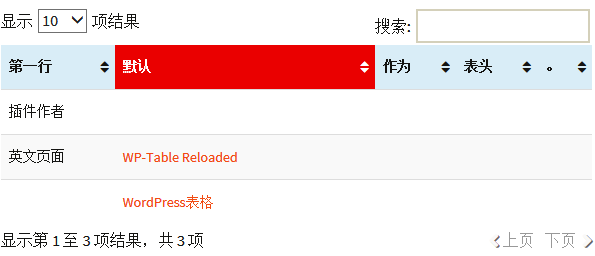
现在已经可以了。到插入了该表格的页面去看看表格的外观是不是改变了:
改变背景色后,应该大家还记得我前面的 CSS 样式同时改变了字体颜色,可是上图有 2 个单元格的颜色没有改变,还是橘红色,为什么呢?这是基本的 CSS 样式规则了。因为这两个单元格中的文字是超链接,使用 <a> </a> 来标记,其中指定了字体颜色。而这个颜色设定是在上述自定义 CSS 设定的后面,所以就覆盖了自定义 CSS 样式中的字体颜色设定。
3. 问题¶
如果按照上面的操作后发现自己的表格表现的如上面的截图不一样,而是下面这个样子:
这是因为你给这个表格设定了“交替行背景色”的选项。请按照“TablePress 文档:表格选项”中的说明取消勾选该选项并保存。
4. 进阶¶
在上面的自定义 CSS 样式的基础上,还可以将指定的第 4 行和第 2 列交叉的那个单元格的背景色设置为绿色,此时在上面的自定义 CSS 样式的后面加上增加一个 CSS 指令,变成下面的样子:
.tablepress-id-2 .row-4 {
background: #ea0000;
color: white;
}
.tablepress-id-2 .column-2 {
background: #ea0000;
color: white;
}
.tablepress-id-2 .row-4 .column-2 {
background: #28d25b; /* 绿色 */
}
后面加上去的绿色只会作用于这个单元格,因为使用了多重限定:只有 HTML 元素同时满足三个类(tablepress-id-2、row-4 和 column-2)时才会应用该设定。看起来是这样。
如果需要关于 TablePress 的其它帮助,请访问 TablePress 中文页面获取更多信息。TablePress 常见问题页面还有更多自定义 CSS 样式的示例及其他问题的解决方法,欢迎查阅。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/tablepress-rown-column-background-color/>。转载请保留此信息及相应链接。