WordPress 表格插件 TablePress 提供了方便的自定义 CSS 功能来满足不同表格、不同场合的样式需求。作为示例,这里介绍了如何组合使用 TablePress 内建的 CSS 类(样式选择器)来设定表格的行的高度。
虽然 TablePress 文档中已有关于自定义 CSS 样式的较详细说明,可能还是不如具体的例子容易看明白。
为了回应网友的咨询,下面先简单说明使用方法,然后用例子说明针对 TablePress 的 CSS 样式的写法。
方法介绍¶
TablePress 表格默认设置情况下,行高是与文字大小有关的,附加一定的(文字到表格单元格边界的)空白,而且会随着文字换行而增加单元格高度。一般情况下不需要额外设置。当然某些特殊情况可能会为了某些效果而刻意修改行的高度。有两种方式:
- 直接指定行的高度,比如 height:15px。这种方式比较粗暴,会导致行高的适应性不强,一般只用于极特殊的场合,而且会受到表格内内容的影响。比如内容尺寸很大,但是行高又不够,这就会出现问题。
- 指定内容与单元格边框之间留白的大小。这样的话,表格行高会随着单元格内容的尺寸而自动调整,但是始终在内容与边框之间保持一定的缝隙。
为了实现前述目的,只需要组合使用 TablePress 文档:CSS 选择器和自定义样式 中介绍的 CSS 类即可编写出只针对 TablePress 表格的样式。
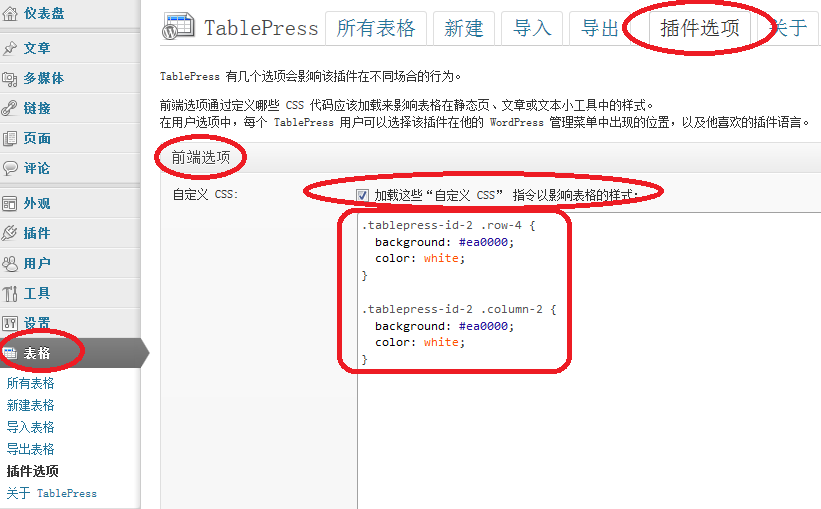
然后依次进入 WordPress 后台 ——> TablePress(或是“表格”) ——> 插件选项 页面,将“前端选项”下的“自定义 CSS”后面“加载这些‘自定义 CSS’ 指令以影响表格的样式”这句话前面的框勾选上。此时下面的文本编辑区域变为可写入状态。将上面的自定义 CSS 样式放入框中。如下图所示。
编辑完了当然要保存了:单击该页底部的“保存更改”按钮。如果这里遇到问题,可以参考TablePress FAQ:保存自定义样式的方法。
直接指定高度¶
特定表格的某行¶
指定 ID 为 2 的表格(表格 ID 可在 TablePress 管理页面的“所有表格”列表里查到,列表的第一列显示的就是表格内部序号 ID)的第 1 行和第 2 行的高度都为 20px。
自定义 CSS 样式为,
.tablepress-id-2 .row-1,
.tablepress-id-2 .row-2 {
height: 20px;
}
特定表格的所有行¶
指定 ID 为 2 的表格的所有行的高度都为 20px。
自定义 CSS 样式为,
.tablepress-id-2 tr {
height: 20px;
}
全站范围内所有 TablePress 表格的标题行¶
这个只对设置了第一行为标题行的表格有效。设置首行的高度都为 20px。
自定义 CSS 样式为,
.tablepress .row-1 th {
height: 20px;
}
全站范围内所有 TablePress 表格的所有行¶
设置所有行的高度都为 20px。
自定义 CSS 样式为,
.tablepress tr {
height: 20px;
}
指定留白的大小¶
假设要调整留白的大小为 5px。下面直接写出 CSS 样式代码。
特定表格的某行¶
仅指定 ID 为 2 的表格的第 1 行。因为不确定第一行是否被设置为标题行,所以 th(标题行的单元格)和 td(普通行的单元格)都用上。
自定义 CSS 样式为,
.tablepress-id-2 .row-1 th,
.tablepress-id-2 .row-1 td {
padding: 5px;
}
特定表格的所有行¶
指定 ID 为 2 的表格所有行。
自定义 CSS 样式为,
.tablepress-id-2 td {
padding: 5px;
}
全站范围内所有 TABLEPRESS 表格的标题行¶
这个只对设置了第一行为标题行的表格有效。
自定义 CSS 样式为,
.tablepress th {
padding: 5px;
}
全站范围内所有 TABLEPRESS 表格的所有行¶
自定义 CSS 样式为,
.tablepress td {
padding: 5px;
}
如果需要关于 TablePress 的其它帮助,请访问 TablePress 中文页面获取更多信息。TablePress 常见问题页面还有更多自定义 CSS 样式的示例及其他问题的解决方法,欢迎查阅。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/tablepress-row-height-settings/>。转载请保留此信息及相应链接。

博主您好,我有tablepress的问题想向您请教,能否加我qq2595****指点一下呢,先谢了
已久不用QQ,而且最近大部分时间在旅途中,恐怕无法及时联系。请到讨论区(页头右上角有链接)开个帖子吧。
css这是了宽度,但是不能起效,看代码,插件自动在th加了style=width: 44px,我觉得可能是选了自动滚动表格的原因,真的不知道怎么弄了,求教啊
链接如下:http://www.chex2.cn/changancs15
你说的很对。
像这种情况,在使用自定义 CSS 设定宽度的时候需要使用
!important让该规则优先级提高才行,例如,.tablepress-id-1 .column-1 { width: 100px !important; }没用的,因为系统默认的把style=width: 44px加在了代码上,不在css里面,所以加了!important也没用
好像加在代码上也可以通过
!important覆盖的,你试过了吗?我今天没时间再细看了,如果试过了确实不行,请到讨论区留言,我周末的时候抽时间再细看一下。很抱歉!
一篇文章有两个以上表格时如何设置两个表格宽度一致?或者说能让设置表格各列宽高度为指定宽高度吗?超出内容自动隐藏。
1. 表格宽度可以通过类似下面的自定义 CSS 样式来设置,
#content .tablepress { width: 500px; }这里的
#content需要替换成你的网页模板的.tablepress上一层元素(比如div)的 ID。或者用 class 也行。2. 列宽请参考这里:https://cnzhx.net/blog/tablepress-faq_set-column-width/
3. 内容自动隐藏请参考普通的 HTML 表格单元格内容隐藏的 CSS 设置。
4. 不知道「宽高度」是不是说宽度以及高度?
5. 以后提问请到讨论区。