在介绍光子学相关内容的子站点中经常会用到数学公式。最初用的是 Easy WP LaTeX,可是前些天发现不能用了。于是仔细考察了一番 WordPress 插件目录里的几乎所有 LaTeX 类的插件,最终换上了 LaTeX for WordPress。相见恨晚啊!奇怪开始的时候怎么没选择这个呢?
不久前 Easy WP LaTeX 提示升级,一直没执行。前天终于忍不住升级一下,然后看看公式样式变化了没有,却发现公式图片无法显示。琢磨了半天,才知道是因为该插件使用 wordpress.com 的服务提供 LaTeX 转图片的服务。wordpress.com 在天朝是不容易访问的(心里默念三字经 :D),只好另求他法。
LaTeX for WordPress 挺不错,是国人 zhiqiang 开发的(貌似此人还有点儿来头)。而且提供了图片式显示数学公式(图片可缓存在自己的服务器上)和利用 JavaScript 直接绘制公式两种方式。
1. 图片式数学公式¶
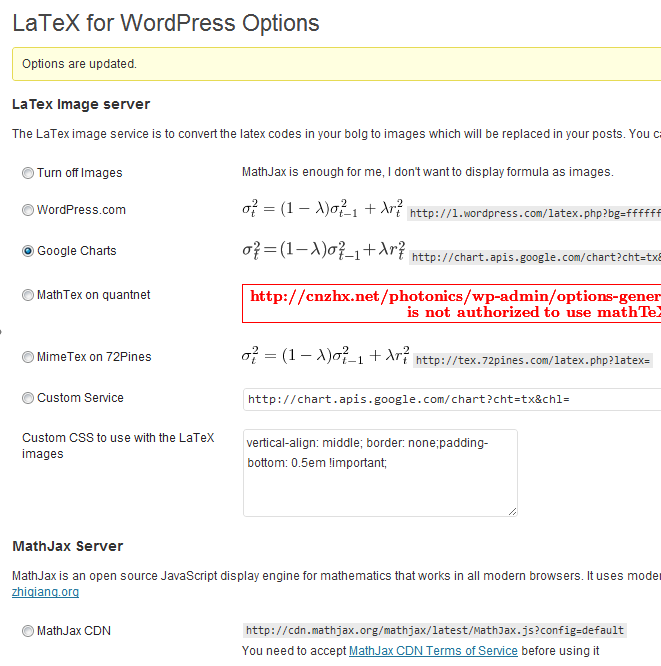
这个插件很简洁,通过调用公开的 LaTeX 服务来提供公式生成。重要的是,它提供了多种可选的 LaTeX 转图片服务,如下图所示。
多个处理数学公式的服务基本都是免费的,包括:
- WordPress.com —— 国内用户慎用
- Google Charts —— 这个不错,暂时没有被灭,应该不会被灭吧,就一提供图表的服务嘛
- MathTex on quntnet —— 这个貌似需要去申请,我就懒得麻烦了
- MathTex on 72Pines —— 72松社区的,这个社区很不错;不过既然有 Google 的,咱就不给72松增加压力了
另外,如果用户手头有资源,也可以选择自定义的服务。
2. 利用 JavaScript 调用 CSS 和字体来绘制数学公式¶
虽然利用 LaTeX 公式生成的图片可以缓存在自己的服务器上,更爽的是,用户还可以选择不使用图片式的公式,而是利用 JavaScript 调用适当的 CSS 和字体来直接显示数学公式。具体原理详见 MathJax。要看例子的话可以访问这个页面。
使用这种方式,插件会在需要显示公式的页面自动插入需要的 JavaScript。而且如果该页面没有公式的话就不会插入该 JavaScript 代码。在页面上公式较多的情况下,免却了下载大量图片的苦恼。我目前正在使用这种方式显示公式。
该 JavaScript 需要在后台设置,可以使用 MathJax 提供的 CDN 上的文件,也可以安装到自己的服务器上来在本地提供。
3. 使用方法¶
安装配置好该插件以后用起来很简单的:在编辑文章的时候,如果要插入公式,就输入 $$,接着输入 LaTeX 形式的公式,完成后再用 $$ 结束即可。完全可以当成普通的文本来对待。形如,
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$
就是此页中间的公式。
当然除了 $$ 之外也可以用别的字符来进行标记,只是我感觉 $$ 似乎更普遍一些。具体解释为:默认的数学分隔符是独立显示的用 $$...$$ 或者 \[...\],行内显示的数学公式用 \(...\)。虽然行内用 $...$ 分隔符也可以被正确处理,但是并不是默认的分隔符。
如果不会使用 LaTeX 公式,可以参考 Tex 参考资料。©
本文发表于水景一页。永久链接:<http://cnzhx.net/blog/wordpress-latex/>。转载请保留此信息及相应链接。

网页中显示公式,这个我还没试过,回去试试看。
有什么用么?
需要显示公式的才有用
我用的还是老式的mathml,只能在ie下显示。
可以考虑升级一下,现在兼容性越来越重要了。