WordPress 上的 TablePress 表格并不总是能够自动调整到占用屏幕上的所有可利用空间。原因是其中的某些内容通常需要某个确定的最小展示区域。这种问题在小的显示器上通常会使得表格看起来很难看。比如在手机或者平板电脑上,此时表格的内容并不能全部显示出来。这个“自适应表格”扩展提供了针对此种问题的一个解决方案:在某些屏幕上改变表格的结构,让表格的标题行固定在一侧,然后内容可以通过水平滑动条来滚动查看。与此同时,还保证排序、过滤和分页功能不受影响。
嗯,简单一点儿来讲就是,在屏幕宽度很小的时候,如果表格的列数较多,或者列的内容比较宽,就会有一部分列被挤到显示区域外面。现在我们将表格的行和列互换,让所有的标题(第一行)显示在最左边,然后将内容变成列显示在右边,通过水平滚动条来查看列(原来的多个行)。
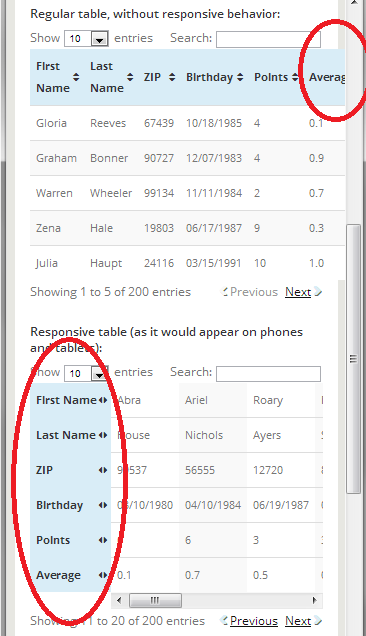
如下图所示,上面是普通显示的表格,最后一列只显示出来了一半;下面是采用自适应表格扩展调整的显示,所有列标题都移到了左侧竖直排列,以避免被掩盖。上面是在电脑上通过将浏览器尺寸调小来获取的效果。
有人可能会问,那为什么不在第一种情况上加个左右的滚动条呢?嗯,我想,每次翻页查看更多内容的时候都要调整左右滚动条来看看某个单元格的标题是什么,这可能是比较烦的吧。
特别提示:这种效果在 Internet Explorer(微软 IE 浏览器)上是无效的,不管是什么设备!新版本已无此问题。
原作者希望使用此扩展的用户能够进行捐赠以示支持。建议的捐赠额度是 $9。故此处已停止更新,请移步 Responsive Tables 页面。
下载¶
TablePress 扩展:自适应表格 1.1(点击下载该扩展)
安装后,此扩展在 WordPress 后台“插件”页面显示为,
TablePress 扩展:自适应表格
使用说明¶
要使用该 TablePress 扩展,直接从本页下载,然后象对待一般的 WordPress 插件那样安装、激活即可。详细说明请看 TablePress 扩展页面上的使用说明。
启用该扩展后,将需要使用该扩展特性的 TablePress 表格的简码,由原来的形式
[table id=123 /]
改为
[table id=123 responsive="phone" /]
就可以让该自适应表格扩展特性在手机上起作用(例如,显示器分辨率宽度小于 768px 的设备;当然,即使是在电脑上,如果显示器大小被调整到小于此值的时候,该特性也会生效),或者修改为
[table id=123 responsive="tablet" /]
就可以让该自适应表格扩展特性同时在手机和平板电脑上起作用(例如,显示器分辨率宽度小于 980px 的设备),又或者修改为
[table id=123 responsive="desktop" /]
就可以让该自适应表格扩展特性同时在手机、平板电脑和一般尺寸的显示器上起作用(例如,显示器分辨率宽度小于 1200px 的设备),又或者修改为
[table id=123 responsive="all" /]
干脆让该自适应表格扩展特性在所有设备上起作用,不管它的显示器分辨率宽度是多少。
在 TablePress 扩展页面还有更多扩展可供使用。欢迎留言提出意见和建议。©
本文发表于水景一页。永久链接:<http://cnzhx.net/blog/tablepress-ext_responsive-tables/>。转载请保留此信息及相应链接。

很有用