Google 统计已经可以跟踪网站页面的用户访问速度了。但是默认情况下只统计 1% 的访客或者一万个点击。所以对于像水景一页这样的小站来说还需要改变一下设置,使之工作得更好。
网站速度统计¶
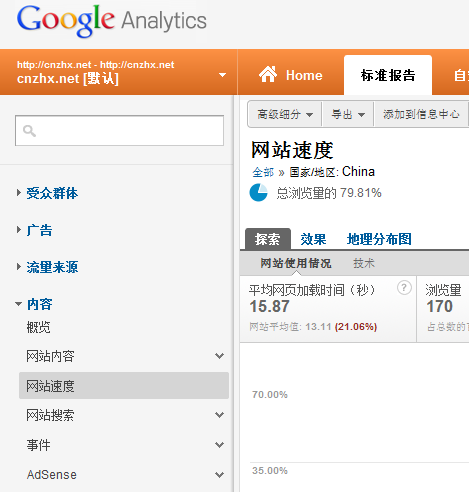
实际上,Google 统计已经默认开启了网站的速度统计和报告(在新版 Google Analytics 中可以查看:进入网站的标准报告 ——> 左边栏的内容 ——> 网站速度)。如下图。
网站速度统计报告非常详细,可以看到
- 内容 —— 哪个页面读取的最慢
- 流量来源 —— 不同地区的人们访问速度有何区别,哪个来源的读取速度最快
- 访客 —— 不同类型或者不同地区的人们访问的时候页面加载速度有什么区别
- 技术 —— 浏览器类型、操作系统或者屏幕分辨率是否会影响加载速度
在效果里面,我们还可以可以看到网页加载速度、重定向时间、域查找时间、服务器连接时间、服务器响应时间以及网页下载时间的统计分布规律。然后更重要的是,我们就可以知道对网站的优化调整是否能够提高网站的响应速度(或达成其他优化目标)。
很多功能还等着我们去发掘呢。但所有这些统计分析的前提是,Google 统计在用户访问网站的时候进行统计了吗?
简单设置¶
根据 Google 统计帮助页面的说明(英文,中文还没有更新),老版本统计页面加载速度(需自己在 Google 提供的默认统计代码中添加网站速度统计代码)默认取样率是 10%/天,新版本统计功能自动开启了页面加载速度统计(不需要自己添加统计代码),默认取样率是 1%/天。也就是说,默认情况下,Google 只统计一天中 1% 的访问者或者 10000 个点击(对于小站,好像取的是前者)。
如果网站规模比较小,比如像水景一页这样的个人博客网站,每天的访问量也就几百,乘个百分之一就剩几个统计数据了,看起来就没什么意义了。所以 Google 就提供了一个设置,可以让我们选择取样率。比如可以设置为 100% 取样,那样就会统计网站的所有访问量了。
我使用的是 Google 统计的异步加载代码,只需要在其第一段代码中间添加一句设置取样率的指令 setSiteSpeedSampleRate() 就好了,其他保持不变。整个第一段代码现在看起来像下面这样:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-y']);
_gaq.push(['_setSiteSpeedSampleRate', 100]);
_gaq.push(['_trackPageview']);
</script>
其中数字 100 表示取样率为 100%,可根据需要在 1 ~ 100 之间选择。
2014.08.04 更新
上面的代码适用于旧版的 ga.js Google 统计代码。Google 正在向新版的 analytics.js 代码迁移,并且快要完成了。在新版的代码中,设置网页访问速度统计的代码为,
ga('create', 'UA-10946093-1', {'cookieDomain': 'cnzhx.net', 'siteSpeedSampleRate': 100});
或者简单一点也行,
ga('create', 'UA-10946093-1', {'siteSpeedSampleRate': 100});
记得替换掉上面的统计 ID (UA-……)和域名 cnzhx.net。Google Developer 页面上的示例也越来越全了。
一点说明¶¶
网站速度跟踪不会影响到网站跳出率;
只有当用户使用的浏览器支持 HTML5 的 Navigation Timing 接口,或者安装了 Google 工具条的情况下,网站速度跟踪才起作用。现在支持该特性的浏览器包括:Chrome、Firefox 7 及以上版本、Internet Explorer 9 及以上版本、Android 4.0 及以上版本自带浏览器,以及安装了 Google 工具条的较旧浏览器如早期版本的 IE。
平均页面加载速度的计算方法在 2011 年 11 月发生了一些变化,现在包含了页面重定向时间。
在第 9 版之前的 Firefox 浏览器中存在一个漏洞,会使得网页的加载时间异常。如果你的网站网页加载时间特别长,可以看看是不是因为使用 Firefox 较早版本浏览器的用户较多造成的。©
本文发表于水景一页。永久链接:<http://cnzhx.net/blog/google-analytics-site-speed/>。转载请保留此信息及相应链接。

引用通告: Google 的网站性能建议不可用是因为 GFW | 水景微博