Google Adsense 推出了新版的界面,自定义搜索引擎(Google Custom Search)也比以前更容易设置了。可是针对水景一页设置自定搜索引擎的时候却因为对 Google 的描述认识不足而瞎忙了好几天。今天终于碰巧发现是因为 Google 在 Adsense 中的自定义搜索引擎中搜索范围一节的描述不够清晰而导致设置错误。
Google 提供的自定义搜索引擎可以限制搜索范围,可以选择为仅限我选择的网站。这样就很适合用来替代 WordPress 中自带的搜索引擎。对于我这样在网站上放了一个论坛外加使用了 WordPress 的多站点功能将网站内容进行分类的情况来讲,使用 Google 的自定义搜索引擎就非常有必要了。这样一来,在网站上搜索的时候得到的结果就不会局限于网站的某一个小部分。
一、自定义搜索引擎中的搜索范围¶
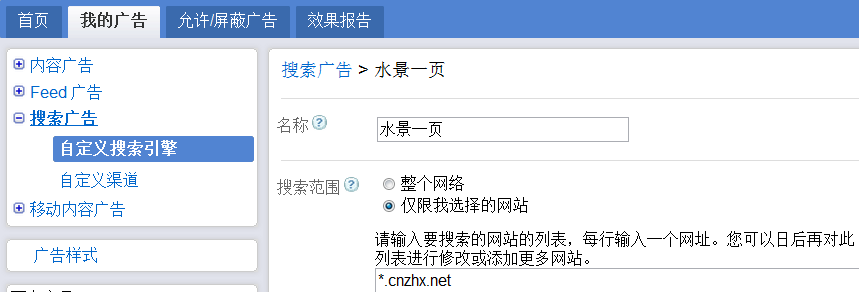
在新版 Google Adsense 控制面板中的我的广告标签页中点击展开左边栏的搜索广告,打开自定义搜索引擎,就可以设置自己的自定义搜索了,如上图。
在选择仅限我选定的网站下面,Google 对此项的描述是,“请输入要搜索的网站的列表,每行输入一个网址。您可以日后再对此列表进行修改或添加更多网站。”
二、容易误解的范围设置¶
因为基本上不可能将网站上的每一个网页的网址都输入一遍。按照一般的理解,其意思应该是输入类似 http://cnzhx.net 这样的语句即表示对以 http://cnzhx.net 为开头地址的全站内容进行索引。可实际上,这样设置在 Google 看来仅仅是告诉它索引 http://cnzhx.net 这一页,也就是网站首页。
我保存好上述设置并布置了代码,结果测试搜索的时候只能看到首页。开始还以为是因为需要一定的时间来让 Google 进行服务器更新。后来才从保存并获取代码按钮旁边的访问更多高级搜索功能那里了解到是我设置错误了。
三、错误之解释¶
打开 Google Adsense 控制面板中自定义搜索引擎页面下方访问更多高级搜索功能那个链接页面就能来到 Google 自定义搜索中心。在这里,可以对自定义搜索进行非常详细的设置,包括关键词、安全搜索、搜索范围、索引、外观等等。P.S. 英文版的 Google Custom Search 控制面板中提供的可设置项比中文控制面板中要多,比如同义词设置和自动完成。
从左边栏我的搜索引擎中选择要设置的自定义搜索引擎,打开其控制面板,然后单击左边栏中控制面板下面的网站,即可以对搜索范围进行详细设置。此时在右边能看到设置好的搜索范围。单击搜索范围中任意网址,即可看到下面的提示:
- 加入地址包含此网址的所有网页
- 仅包含此特定网页或 网址格式 我已输入
- 动态提取此网页上的链接并将它们添加到我的搜索引擎
- 包含此网页链接到的所有网页
- 包含此网页链接到的所有部分网站
- 包含此网页链接到的所有网站
默认是中间一项,如下图,
 看到这里,情况就很明了了:因为我输入的一个网址,而不是网址格式,所以它就默认只搜索该网址对应的网页,也就是我的首页了。
看到这里,情况就很明了了:因为我输入的一个网址,而不是网址格式,所以它就默认只搜索该网址对应的网页,也就是我的首页了。
四、搜索范围的正确设置¶
对于上面列出的几项可选设置,相信很容易理解。值得一提的是第一项“加入地址包含此网址的所有网页”。根据我的个人经验,不建议使用这个选项。因为该选项可能会使得搜索结果包含下面网址类型的页面:
那么,如果不用此项,而要达到包含所有 cnzhx.net 全站内容的搜索结果的目的,就只能用网址模式了,也就是第二选项,并自己写入网址模式。
关于网址模式,Google 的帮助页面就较为详细的介绍。参考 What are URL patterns and how do I use them ,可惜暂时没看到中文的。但是应该很容易看懂里面表格的内容,如果看不懂可以给我留言,我会尽力帮忙。
对于我要完成的任务,正确的网址模式是:
*.cnzhx.net/*之所以在前面也加上 *. 是考虑到可以包含我的一些子域名里面的内容。
好,困扰我好几天的问题终于解决了。也希望这篇流水账对遇到同样问题的朋友能有所帮助。©
本文发表于水景一页。永久链接:<http://cnzhx.net/blog/include-sites-of-custom-search-in-google-adsense/>。转载请保留此信息及相应链接。