WordPress 编辑器中最薄弱的环节要算是对表格的处理吧。很多人都希望能像编辑 Word 文档那样方便的画个表格来用。WP-Table Reloaded 这个 WP 表格插件就是为了方便 WordPress 用户编辑表格而推出的。插件作者也很细心,在编写的时候已经对每个操作都配了说明文字。可万事开头难,有个配图的首次使用说明,也许更容易接受一些。
一、进入 WordPress 表格管理后台¶
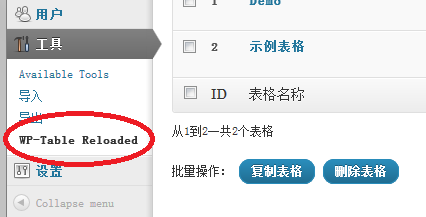
WP-Table Reloaded 由德国人 Tobias Bäthge 开发的,水景一页博主提供中文翻译。可是作者不打算给插件的名字也提供翻译接口,所以我们在 WordPress 管理后台(现在的仪表盘)看到的名称是 WP-Table Reloaded。
如上图所示,WordPress 表格管理后台入口位于 WordPress 仪表盘左边工具条的 工具 分类下面,名称为 WP-Table Reloaded。点击进入,即可看到表格管理的各项功能按钮,这里还能够看到所有表格的列表。
二、创建一个新表格¶
WP-Table Reloaded 提供了 2 类创建新表格的方法:直接创建和从 CSV、XML 或者 HTML 文件中导入数据来创建。如果是从 CSV 文件(或者是 Excel 表格文件)导入数据,可以参考 WP-Table Reloaded 导入表格出现乱码的解决办法一文。下面主要介绍直接创建表格的流程。
- 进入 WordPress 表格管理后台之后,单击导航菜单上的“增加表格”,打开如上图所示的创建表格页面;
- 在表格名称一项的后面空格里输入表格名称;
- 紧接着输入表格的描述,也就是说明一下这个表格是干什么的,可以跳过不输入描述;
- 如上图中第 4 步,输入要创建的表格的行与列的数目,这里是 5 行 5 列;
- 单击下面的“增加表格”按钮,这样就能创建一个新的表格。
当然,还没有输入表格内容。也就是说,只是个空的表格。然后我们可以接着编辑表格内容。
也可以在上面的第 4 步之后先在下面输入表格内容(类似于 Excel ),然后再进行第 5 步。这样的话就完成了一个完整表格的创建。
三、表格其它编辑选项¶
表格创建完成后,点击导航菜单上的“所有表格”(在“增加表格”的左边)可以打开所有表格页面,这里能够看到所有表格的列表。如下图所示。
鼠标光标悬停在某个表格那一行上,可以激活该表格的其它编辑选项,包括:编辑、代码(获取用于在 WordPress 文章/静态页面等地方显示该表格的代码)、复制、导出、删除和预览。改行最前面的数字即是该表格的身份证号码,我们就用这个号码来识别不同的表格,调用(插入到文章或者静态页面)的时候也是用这个号码(ID)。
四、编辑表格内容¶
单击某个表格的编辑操作链接,即可对该表格内容和设置(样式、JavaScript 动作等)进行编辑。
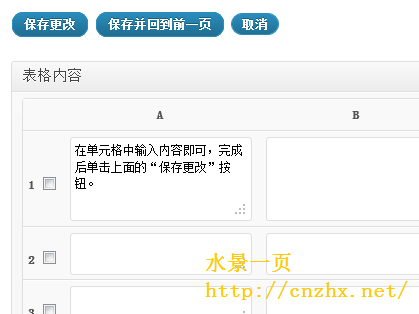
编辑表格内容的主要操作就是将设计好的内容填入每个单元格,如上图所示。在单元格中输入内容即可,完成后单击上面的“保存更改”按钮。
这里采取类似棋盘的方法来标识单元格的位置:行用数字表示,列用字母表示,数字和字母的组合可以表示某个单元格的位置。
在表格的下面,还有:
- 数据操作
- 表格样式选项
- 数据表 JavaScript 特性(在页面上显示的表格中提供排序、分页等动态功能)
- 自定义数据域
等其它设置和选项等。关于这些选项及设置的含义和使用方法,请参考 WP-Table Reloaded 使用及开发文档。当然,最好是建一个练习用的表格,自己摸索着实际操作一下,应该没有多少不好理解的地方。如果有需要,可以在水景一页的讨论区中提出,大家慢慢交流。
五、将表格插入到文章/静态页面¶
编辑好了表格,就可以将其插入到文章和静态页面中。可以将一个表格插入到多个不同的文章或静态页面,也可以在同一篇文章或者静态页面中插入多个不同的表格。这里,一个表格用一段非常简洁的代码(简称简码)来表示,并由程序自动调用和显示对应的表格。简码的最简单格式如下:
[table id=2 /]
使用这个简码的时候要注意其中的空格等符号不能多不能少。最好还是通过在表格其它编辑选项里点击“代码”来获取自动生成的简码。现在,该插件 已经在 WordPress 编辑器的工具栏上放置了一个“表格”按钮,单击该按钮并按照提示进行操作,也可以完成表格简码的自动输入。
这个简码功能也很强大,还可以给它设置不同的参数来控制表格的显示。同一个表格,使用不同的简码设置,可以显示为不同的样式,或者还可以让某些行或者列或者单元格不显示等等。具体请参考 WP-Table Reloaded 使用及开发文档中关于简码的介绍。
好了,我能想到的就这么多内容了,欢迎大家提出更多的问题,我会尽量尽快给大家解答。不过,能力所限,如果有什么解决不了的,还请多多包涵。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/wp-table-reloaded-demonstration/>。转载请保留此信息及相应链接。