全新的 WordPress 表格创建和管理插件 TablePress 已经释出,同时原来的 WP-Table Reloaded 也就不再维护了。如果您是 WP-Table Preloaded 插件的用户,强烈建议迁移使用新的表格插件 TablePress。本文描述了从旧的插件迁移到 TablePress 的方法。
如果您没有在 WP-Table Reloaded 中使用特殊的自定义功能,如较为高端的”自定义CSS”、“WP-Table Reloaded 自定义数据域”或“WP-Table Reloaded 扩展”等,就可以使用下面的迁移步骤将自己的 WP-Table Reloaded 插件升级为 TablePress 而不会丢失任何数据。如果您使用了特殊的自定义特性,就需要仔细考虑可能产生的影响,以免丢失那些自定义特性,甚至丢失数据!
- 保险起见,先创建一个“WP-Table Reloaded 备份文件”(在 WP-Table Reloaded 插件的“插件选项”页面)作为完整备份。
- 如果您愿意,还可以再将所有的重要表格导出为 CSV 文件来作为另一种手段的备份。如果您对于数据丢失异常担心,最好还将 WordPress 数据库备份一下(这个应该都会经常备份的吧)。另外,TablePress 不会改变或改写 WP-Table Reloaded 创建的表格,任何时候!它只是将原表格数据读出并导入到自己的数据库中。
- 然后安装并激活 TablePress。最简单的方式就是通过 WordPress 管理后台的“插件” —— “添加新插件”那里搜索并安装 TablePress。也可以下载后手工安装。激活新插件后您网站上的表格就不会显示了,这是正常的。等您完成下面的第 4 步之后就恢复正常了。
- 激活后,在 TablePress 插件页面中就会看到一个提示信息,告诉您 WP-Table Reloaded 处于启用状态。
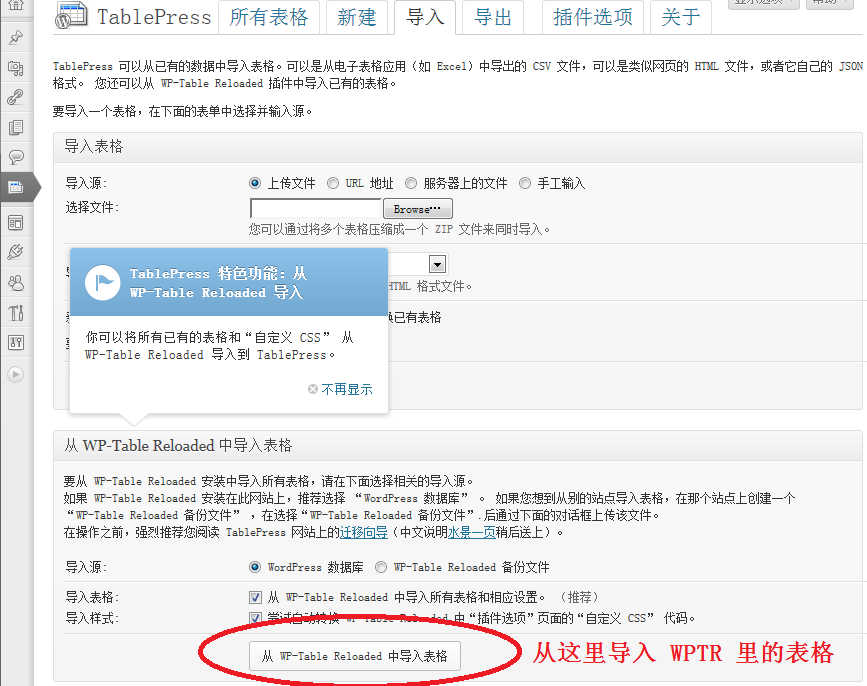
单击提示信息中较大的那个按钮“从 WP-Table Reloaded 导入您的表格”(如上图所示)就可以打开 TablePress 的“导入”功能页面。
在下半部分,可以看到有多个导入选项。不要做任何改动,直接选择“从 WP-Table Reloaded 导入”。然后插件会自动将 WP-Table Reloaded 中的表格包括其选项导入到 TablePress 中,甚至“自定义 CSS”(如果您设置过的话)也会被导入。
为了适应新的默认表格样式,您可能需要适当更新和调整您的“自定义 CSS”样式代码。除非您的“自定义 CSS”使用了较为特殊的东西,一般情况下是不需要调整的。
现在,您的表格就可以再次显示在网站上了,只不过现在由 TablePress 负责处理。因为采用了新的清新而有现代感的样式,应该一眼就能看出来这种变化。 - 现在您的 TablePress 已经很好的工作了。您可以对原来的(刚才导入的)表格进行编辑等操作,这些操作不会影响/改变/更新到 WP-Table Reloaded 中的表格!
如果您什么时候发现自己不喜欢 TablePress 或者遇到问题,只需要禁用 TablePress 然后重新启用(激活)WP-Table Reloaded,就可以得到与原来一模一样的 WP-Table Reloaded 了。 - 先试用几天,如果您对 TablePress 还满意,就将 WP-Table Reloaded 删除掉。要删除 WP-Table Reloaded,通过 WordPress 管理后台打开 WP-Table Reloaded 插件的“插件选项”页面,单击页面最底部的“删除 WP-Table Reloaded 插件”按钮然后根据提示操作。注意:这将会从数据库中完全删除 WP-Table Reloaded 的所有表格数据和设置!(当然,即便你后悔了,因为第 1 步中保存了“WP-Table Reloaded 备份文件”,您随时都可以完全恢复之前的 WP-Table Reloaded 数据(表格和设置。) 然后,将服务器上 “wp-content/plugins” 目录中的 “wp-table-reloaded” 文件夹删除。
- 迁移完成 :-) 您已经成功从 WP-Table Reloaded 迁移到 TablePress 了。希望您会喜欢这个全新的插件!
希望大家会喜欢新的 WordPress 表格插件 TablePress。仍然由水景一页尽力为大家提供中文支持。如果有任何问题,请访问这里的 TablePress 中文页面。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/migration-from-wp-table-reloaded-to-tablepress/>。转载请保留此信息及相应链接。