如果你升级到了WordPress 3.0,恰巧又启用了多站点(Multisite)模式,不幸的事情出现了:Google XML Sitemaps 目前还不支持WordPress 3.0的多站点(Multisite)模式。
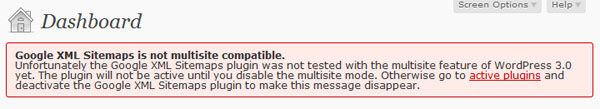
如果你在启用了多站点模式的WordPress安装中激活该插件,会收到如下图所示的错误提示:
好在作者Arne Brachhold并不是不打算开发适用于多站点模式的版本,而是暂时没有时间。说不定哪天就放出更新来支持多站点模式了。问题是,现在怎么办?
我就碰到了这样的事情,好在从国外某个网站上看到了临时的解决办法,经过测试,该方法也适用于以子目录(Sub-Directory)形式安装的多站点,当然,根据原文作者的叙述我们知道,它是适用于以子域名(Sub-Domain)方式启用的多站点的。
实际上,这个错误提示是我们在更新Google XML Sitemaps插件到最新版3.2.4版的时候才会有的。如果你使用的还是旧版本,是不会有这个提示的,而且也能正常工作,只是没法让它对你的网络上的每个站点都适用。
所以,临时解决办法如下。
更新于 2011.01.01
经测试,虽然还没有正式发布,但是最新的 Google XML Sitemaps 4.0 已完全兼容 WordPress 多站点模式。
1、修改插件源程序¶
修改文件 wp-content/plugins/google-sitemap-generator/sitemap.php ,注释掉(在该行前加上 // 即可)其中的 53 到 58 行,该部分内容如下:
//Check for 3.0 multisite, NOT supported yet!
// if((defined('WP_ALLOW_MULTISITE') && WP_ALLOW_MULTISITE) || (function_exists('is_multisite') && is_multisite())) {
// if(function_exists('is_super_admin') && is_super_admin()) {
// add_action('admin_notices', array('GoogleSitemapGeneratorLoader', 'AddMultisiteWarning'));
// }
//
// return;
// }
当然你也可以直接删除这几行。这几行就是更新到3.2.4版本时多出来的判断是否是多站点安装的,如果判断是多站点安装就直接禁用该插件。
2、写好地址重写规则 ModRewrite Rules¶
在你的WordPress安装的根目录,你应该可以找到这个 .htaccess 文件,在文件中部(一定要在WordPress规则或者其它SEO、缓存等插件(如 WP Super Cache)创建的规则之前,即,在任何 # Begin ... WordPress ... 之前。如 # BEGIN WPSuperCache 之前。)增加几行规则。有关重写规则请参考“Mod RewriteRule 基本表达规则”。
如果是子域名(Sub-Domain)安装,则增加:
RewriteRule ^sitemap.xml sitemap-%{SERVER_NAME}.xml [L]
RewriteRule ^sitemap.xml.gz sitemap-%{SERVER_NAME}.xml.gz [L]
如果是子目录(Sub-Directory)安装,则增加:
RewriteRule ^([_0-9a-zA-Z-]+)/sitemap\.xml$ sitemap-$1.xml [L]
RewriteRule ^([_0-9a-zA-Z-]+)/sitemap\.xml\.gz$ sitemap-$1.xml.gz [L]
等下在后面会用到这个。它的作用是将对sitemap.xml和sitemap.xml.gz两个文件的访问分别重定向到sitemap-子域名.xml和sitemap-子域名.xml.gz两个文件。具体见下面的例子。
3、启用该插件并进行设置¶
现在可以在每个站点中分别启用该插件,注意,不要使用“网络激活(Network Activate)”!!!
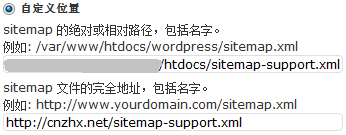
然后进入插件选项(Settings——>XML-Sitemap)页面进行必要设置。翻到下面找到“Location of your sitemap file(Sitemap存储位置)”,选择“Custom location(自定义位置)”。
在这里修改自定义位置 sitemap.xml 为 sitemap-你的博客地址.xml,并保存设置。例如,如果博客地址是 blog1.cnzhx.net,就修改为 sitemap-blog1.cnzhx.net.xml。如果是子目录安装,则地址是 cnzhx.net/blog1/,就修改为 sitemap-blog1.xml。
现在看看你的WordPress安装根目录里是否有sitemap.xml和sitemap.xml.gz文件,如果有,将它们全部删除。
到该页面的最上头,单击“rebuild the sitemap manually(手动重建Sitemap)”,并检查WordPress根目录是否创建了sitemap-你的博客地址.xml 和/或 sitemap-你的博客地址.xml.gz 文件。
4、测试以确认可用¶
需要测试两样东西。首先在你的浏览器中输入 http://你的博客地址/sitemap.xml 并打开,然后输入 http://你的博客地址/sitemap-你的博客地址.xml 并打开(请注意子目录安装和子域名安装的区别,见第3步中的“自定义sitemap的存储位置”!!!)。如果你前面第2步的重写规则设置正确,这两个地址应该都能正常工作。
例如,我的是子目录安装的多站点功能,在我的网站上输入 https://cnzhx.net/support/sitemap.xml 或者 https://cnzhx.net/sitemap-support.xml 应该都能打开站点“支持中心”(https://cnzhx.net/support/)的sitemap。
5、针对你的网络中的每个站点重复第3步的设置¶
你需要在每个要创建sitemap的子站点中重复第3步的操作,因为前面说过,我们不能“网络激活(Network Activate)”该插件,只能在每个站点中分别激活,并设置相应的选项(Settings——>XML-Sitemap)。
6、注意事项¶
如果该方法对你适用,那很好!但是如果不能用,你可以给我留言,但是请不要向插件原作者抱怨或者写信、留言等。等到原作者更新了适用于多站点模式的插件版本,问题就解决了。
另外,如果你之后对插件进行升级,你可能会丢失在第1步中的修改,请注意!!!
转载请注明:来自水景一页, 作者lonelicloud。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/google-xml-sitemaps-and-wordpress-multisite/>。转载请保留此信息及相应链接。


引用通告: WordPress: 去掉分类页面链接中的 category | 水景一页
引用通告: 完全兼容 WordPress 多站点模式的站点地图插件 | 水景一页
博主您好,看到您的这个教程真的像是汪洋大海抓住救命稻草一样,我在找到您这个之前,已经问了百度与谷歌几百次,他们告诉我的信息没有一个是我想要的。。今早上终于发现贵博主的这篇文章,真的是太好的,可是我不知道我搞的对还是不对,为什么我的这个站点生成的地图的文章内容好像少了很多呢?麻烦博主在百忙之中帮小弟看看www.zgjt110.com小弟不胜感激。最后祝博主元旦快乐
元旦快乐!
我看了看你的 sitemap,不过因为不知道你的网站实际结构是怎么样的,所以无法判断少了什么样的文章。请具体描述一下。
如果在一个多站点安装中的某一个博客范围内,所有文章和静态页面都不会遗漏的。
如果我不用您说的这个插件,每一个子站点都装一个Google XML Sitemaps,这样可以吗?望博主指教
呵呵,正在给你回邮件呢,那就干脆贴在这里吧,也好供别的朋友参考:
1. 对于多站点模式的 WordPress 来说,每一个子站都装一个Google XML Sitemaps插件是不可能的,只能在你的网络中安装一个这样的插件,然后针对不同的子站点来启用该插件。
2. 我的建议就是用我提供的方法修改,应该写得非常清楚吧,照着做就行了;或者试试看插件作者发布的该插件 4.0 测试版(http://www.arnebrachhold.de/redir/sitemap-dl-beta/ ),据说原生支持多站点模式,只是我还没时间测试效果。
3. 如果不会写 RewriteRule,可以将想要实现的目标描述给我,我帮你写。
4. 我看到你的网站地图没有错误啊。你说的错误/问题具体点描述是怎么样的?
5. 你说的多站点模式,请问你的主站地址是什么?举个例子子站点地址是哪个?让我看看才知道啊。
正值元旦,还要麻烦博主真是不好意思,小弟在这里先行谢过,
比如说,www.zgjt110.com这个是主站,xsbh.zgjt110.com这个子站,那么这个规则应该怎么写呢?我这个站插件装好之后,好像没有设置,所以一直很怀疑这个插件是不是正确安装了。
根据本文第 2 步,你的重写规则应该是:
这样一来,你给的子站的网站地图真实路径为
/sitemap-xsbh.zgjt110.com.xml(.gz),别人(包括搜索引擎)访问时的地址为 xsbh.zgjt110.com/sitemap.xml(未测试,与你的网站现有设置不太一样。但是网站地图能正确访问就可以了,没关系。)
但是我看到你的网站地图没问题啊:
主站:http://www.zgjt110.com/sitemaps/www-zgjt110-com.xml
上述子站:http://xsbh.zgjt110.com/sitemaps/xsbh-zgjt110-com.xml
引用通告: 付费空间解决了我的几个WordPress问题 | 水景一页
多站点,看了看,还是没有敢搞起。。有很多问题没有解决。
多站点没有什么问题的。
这个仅仅是插件更新没有跟上而已。
也不知道什么时候支持多站点
4.0 版已经开发很长时间了,但一直没有发布。谁知道要等到什么时候。
好办法,我去试试看。
我一直在用。
这样设置好的SITEMAP有没有啥不好的地方嘿?新手 呵呵 求解 tks
目前我还没发现什么问题,不过预计的问题倒是有一个。
因为主站点的sitemap路径是 yourdomain.com/sitemap.xml,而其它站点的sitemap路径是 yourdomain.com/otherblog/sitemap.xml。如果,只是如果,该插件回头支持多站点的时候不用这种格式的地址了怎么办?那时候就要重新提交sitemap。呵呵,除此之外似乎没有别的任何问题。不过,依我的经验,不会变的。
直接不用 更新插件了 呵呵!
非常好的方法 谢谢啦!