WordPress 是一个优秀的个人博客平台。也可以做为稍微复杂的中小型网站建设程序,比如利用其多站点模式。善加利用 WordPress 的控制函数(Conditional Tags, 条件标签),还可以达到更为精细的控制。这里介绍的是能够在不同的页面显示不同的菜单项的条件控制插件。
这里介绍的插件是用来控制自定义菜单中的菜单项的,该菜单通过主题中注册的菜单位置来调用。如果要在侧边栏中的小工具里显示自定义菜单,也可以使用条件控制小工具的插件来实现。当然也可以组合使用,以实现更复杂的控制效果。
实现这种功能的插件在 WordPress 插件目录中并不多,这里介绍三个:Menu Item Visibility Control、Menu Rules、Zen Menu Logic。这三个插件虽然都使用条件标签来控制菜单项的行为,但是设计目的却相差甚远,也就是说它们所适用的环境是不同的。
这些插件起作用的前提就是,用户创建了一个自定义菜单,并且菜单中有至少一个菜单项。(废话 :D)
Menu Item Visibility Control¶
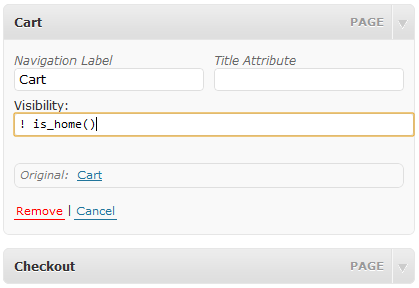
Menu Item Visibility Control 是真正意义上的一个菜单项显示控制插件。用来控制在什么样的条件下显示某个菜单项,或者不显示。该插件设计简洁、用法直接(但不一定简单,需要有一定的 WordPress 条件标签使用基础)。
上传并启用该插件以后,并不会在 WordPress 仪表盘中看到设置/选项页面。该插件直接在自定义菜单的每个菜单项下面提供一个编辑文本框,让用户自行输入需要的 WordPress 条件标签。如上图所示。这样做的好处是简洁、功能强大 —— 你可以凭自己的想象和需要任意组合各种 WordPress 条件控制标签。但是,也许很多人懒得去看 WordPress 条件标签的使用说明呢,虽然它并不复杂。
Menu Rules¶
Menu Rules 的想法很简单:比如我们单独建了个页面来展示所有某个类型/标签的文章(比如都具有某种特性的产品)。当用户访问这个页面的时候,菜单栏上该条目处于激活方式 —— 很多主题都会以突出的方式显示当前处于激活状态(或者它的子菜单项处于激活状态)的一级菜单项,比如水景一页现在的情况。但是,当访问者打开其中一篇文章(比如一个产品)之后,这个菜单项自然就不再是激活状态了。要解决这个问题,这个插件就非常方便了。
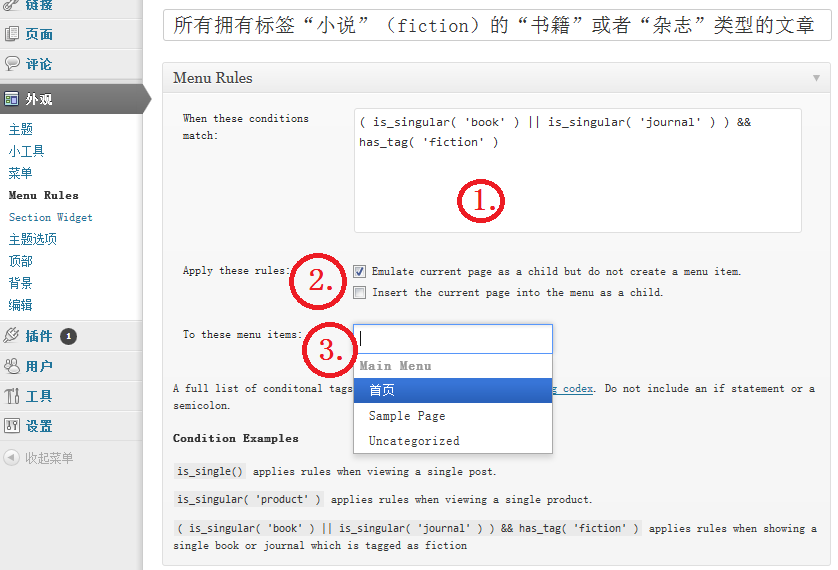
上传并启用该插件以后,会在 WordPress 控制台 ——> 外观 中创建一个设置页面 Menu Rules。就在这里管理所有的规则。如下图所示。比如要在显示所有拥有标签“小说”(fiction)的“书籍”(book)或者“杂志”(journal)类型的文章时都高亮“Sample Page”这个菜单项(即下图中底部作为例子的第三个规则),可以如下操作。
- 新建一个 Menu Rule(菜单规则)
- 给这个规则起个容易识别的名字,方便以后管理
- 在 Menu Rules 里的 When these conditions match: 后面的文本区域输入以下规则(图中 1. 处)
( is_singular( 'book' ) || is_singular( 'journal' ) ) && has_tag( 'fiction' )
- 选择实现方法(图中 2. 处):
- Emulate current page as a child but do not create a menu item. 表示仅仅将满足规则的当前页面模拟为挑选的菜单项的一个子菜单项(这样就可以让挑选的那个菜单项标记为激活状态),但并不实际创建子菜单项(也就是菜单中并不显示该页面的菜单项) —— 图中选了这个模式
- Insert the current page into the menu as a child. 表示将满足规则的当前页面创建为挑选的菜单项的一个子菜单项,可以在菜单栏中看到
- 挑选希望在满足规则时一直处于激活状态的菜单项 —— 鼠标单击后会显示所有菜单项供选择(图中 3. 处)
- 单击右边的发布或更新,让该规则起作用
Zen Menu Logic¶
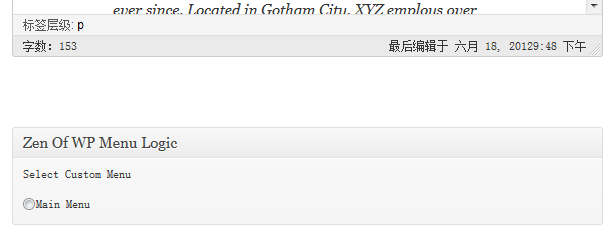
Zen Menu Logic 的设计思路与前面两个有很大差别,它是先选定要/可能会使用的菜单,然后在编辑文章/静态页面的时候选择要启用的菜单。注意不是单个菜单项,而是整个菜单 —— 用户可以在 WordPress 控制台 ——> 外观 ——> 菜单 中定义多个菜单。而且它额外要求用户所使用的主题至少定义了一个菜单位置(有关信息详见 WordPress 自定义菜单一文)。
使用方法也很简单:上传并启用该插件;确保主题可以调用菜单(定义了菜单位置)并已经创建了至少一个菜单;在文章/静态页面的编辑页面中的编辑框下面显示的一个控制选项栏中选择该文章/静态页面显示时需要调用的菜单,如上图所示。
其实我很怀疑是不是会有人用上设计如此复杂的插件 —— 需要一篇文章一篇文章的编辑啊,如果是已经有很多文章而中途启用这样的功能,那岂不是累死了?©
本文发表于水景一页。永久链接:<http://cnzhx.net/blog/conditional-menu-plugins-in-wordpress/>。转载请保留此信息及相应链接。



引用通告: 在 WordPress 中使用条件标签控制加载内容 | 水景一页