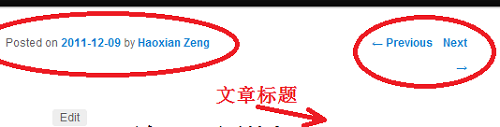
随着 WordPress 3.3 的发布,其自带主题 TwentyEleven 也随之更新到 1.3 版。不过新的 1.3 版 2011 主题却存在一个样式上不太完美的地方:在单个文章页面,文章上面的导航 Previous 和 Next 显示错位。
如上图所示,右边的导航,Next 后面的 –> 跑到下一行了。这个应该不是设计者故意为之吧?毕竟不怎么美观。
这是因为在 r19369 的时候去掉了 #nav-single 中的 width: 100%; 样式。
设计者这么做也有一定的道理。我们知道 2011 主题是可以随着浏览器的窗口大小改变页面宽度的。2011 主题被设计为在显示单个文章或静态页面的时候不显示边栏,这样可以突出文章内容。然而,在 singular 类型的页面(单个文章页或静态页面)上,设计者将文章标题下面的“Post on xxx by xxx”也给挪到了标题上面,与文章导航 Previous 和 Next 在同一行,靠左。如此一来,如果这个信息行稍长,而页面较窄,就会与导航信息产生重叠。
所以我想,解决的办法有两个:
一是给 #nav-single 加上 width: 100%; 属性,毕竟碰到页面非常窄的情况是很少的。
二是将“Post on xxx by xxx”这样的信息还是放到标题下面,象首页那样,只要将 /* Singular navigation */ 那一小部分,以及行 99 到行 115 之间 /* Singular */ 那一小部分的 CSS 样式代码全部删除即可。
本来 WordPress 3.3 发布前的那天晚上就发现了这个问题,想提交 ticket 来着,可是怎么都登录不了。哈,今天才发现,原来 wordpress.org 于 6 月份重置了所有用户密码。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/wp-theme-2011-1-3-css-fix/>。转载请保留此信息及相应链接。

引用通告: WordPress 主题 Twenty Eleven 1.5 简体中文语言包 | 水景一页
求教博主,怎么修改评论区的样式和大小哦。。。
你的问题不是很具体。看你也挺懂得,给你提供个思路吧:可以试试用 Chrome 浏览器,打开你的文章页面,按 F12 即可打开开发者工具。用它进行实时修改,看看效果,确定了再将修改整合到主题的 CSS 文件中去。
昨天晚上我试了下Firebug,找到思路啦。。。不过好像和你讲的基本上差不多,就剩下最后修改啦。。。
Thanks anyway
不客气。Firebug 也一样的。
学习了!