K2主题是一款功能强大、定制容易的WordPress主题。它完美运用了AJAX 技术并提供了丰富的自定义内容,并且为各种主流 WordPress 插件预留了接口,甚至为部分插件提供了内建样式。然而由于它功能强大,并且需要下载大量的jQuery代码,就导致使用默认K2主题的网站打开速度大受影响。如果进行简单的修改就可以大大提高网站的打开速度。本文介绍了一个利用WP Minify插件使得K2主题中的JS代码不再加载而减少页面打开时间的方法。
—————————– 2010.11.15 更新 ——————————-
今天WP Minify插件更新到 1.0.2 版本,我发现它与目前发布的 WordPress 3.1 测试版之间存在不兼容性问题。也许与我所使用的主题 K2 的架构有关,但这点儿不确定。不兼容性问题具体表现在:
1、导致WordPress 3.1版中引进的新的编辑引用链接的方法不起作用(无法工作),似乎是因为js文件加载错误造成的;
2、导致今天更新的WordPress 3.1 alpha最新版本出现网站崩溃的问题。具体请参考这里。
—————————– 2010.08.26 更新 ——————————-
2010.08.24,K2主题更新到1.1版本更新1144,k2不再重写 jQuery 文件请求,也就意味着,你可以使用 Use Google Libraries 插件来从Google提供的jQuery库中加载这些jQuery文件。利用Google稳定而快速的服务器来提供js文件,这样就可以加快javascript的加载。也就不需要再用下面所说的方法来禁用js的加载以提高用户访问速度了。
当然,如果你额外开启k2主题的“AJAX archives & search”功能,就需要额外加载k2内建的js文件(k2/js/k2.min.js 和 k2/js/k2.advnav.min.js)。该文件不能通过 Use Google Libraries 从Google加载,总而减缓网页加载速度。为了速度,建议不要启用该功能。[ 2010.10.04 更新:还可以采取折衷的方案,具体请参考“一个关于WP Minify的奇怪现象”。]
—————————– 2010.08.26 结束 ——————————-
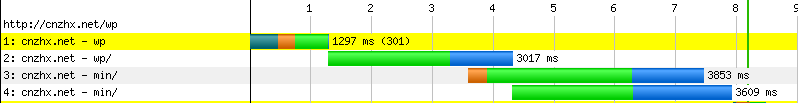
使用该主题,网站打开速度慢主要有两个原因(忽略服务器性能和网络速度影响):一是需要服务器运行php的量比较大;二是需要加载较多的元素。我们从加载的这些元素来考虑,因为这是对打开时间影响最大的。比如它除了需要加载主题CSS样式文件之外,可能还要加载自定义的样式表,这就需要客户端发出2次下载请求,而发送请求并等待服务器响应需要的时间可能比下载时间还长。再比如它在页面的head标记里要求下载4个js文件,这就需要4次请求和等待来完成下载,并且其中一个js文件jQuery.js有70KB左右。所以,从用户点击链接到打开一部分页面都需要很长的时间,除非你使用的服务器响应非常迅速。对于我使用的国外免费空间,开头的请求与等待等等都需要将近8秒。如下图所示。
我在WordPress中使用了WP Minify插件来对CSS和JS代码进行合并和压缩,这样可以减少请求次数。图中左侧数字表示按顺序请求和下载的元素。1是进行dns查询,2是由不带/向带/的地址https://cnzhx.net/wp/进行301跳转的时间(可见尽量减少301跳转也能提高网站的响应速度,但这不是本文讨论的内容),3是请求下载合并压缩后的CSS样式表文件,4是请求下载合并后的JS代码文件。图中中间的彩色进度条,绿色表示请求时间,蓝色表示传输(下载)时间。可见,如果没有使用WP Minify插件进行CSS和JS代码合并,需要的时间更长。当然,从图中看到的加载JS代码需要的额外时间并不多。但是如果考虑到各地网速的差异,这一点东西下载起来还是需要不少时间的。如果你的页面中不需要使用这些js代码呢,这些时间和带宽还是替访问者省下来吧。
上图是从测试网站的报告中截取的。你也可以去WebPageTest网站实测一下网站的打开速度,从自动生成的报告中能看到页面各个元素打开的顺序和耗费的时间,还能得到改进建议。不过该网站是英文的,英文不大好的话就直接点击上面导航栏的New Test开始一个新测试并输入你要测试网址,其它默认,然后点击页面左下角的 Summit ,静静等待看看效果吧。报告是图表的,比较容易看懂。
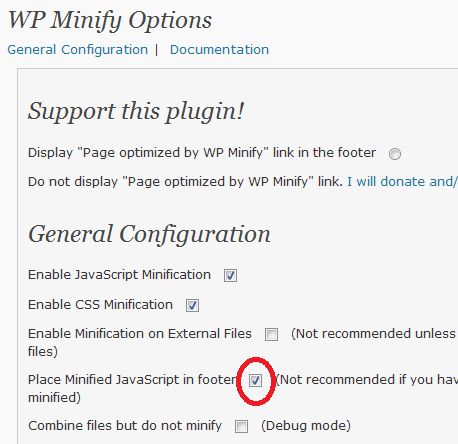
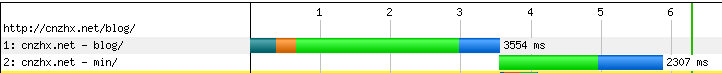
一次偶然的机会,我发现WP Minify插件的一个bug。应该是bug吧,它有个选项让你可以将合并后的js代码放到footer部分来加载(如下图2中红圈位置处),可是我用了后发现它并没有加载,彻底的没有加载。反正是可以利用这个bug。这样打开网站页面就不需要请求下载js代码了,可以节省不少时间,如下图3。
大家可能注意到这里用的是blog/这个地址,这是因为中间我换了地址了(详见,广而告之:变更博客链接),而且还进行了其它一些改变,但是跟我这里讨论的问题无关。放这个图是为了说明少掉的那个请求并等待下载合并后的js代码的过程的。
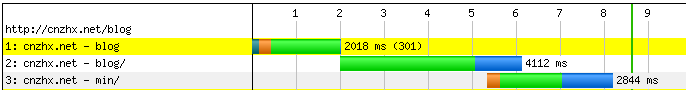
好了,大家可以看到,这个方法仅仅是为了更多的减少不必要的加载时间,提高访问满意度。实际上,如果注意尽量不使用301跳转,效果会更加明显。回头再专门说这个吧。大家可以把图3和下面的图4对比一下:
©本文发表于水景一页。永久链接:<https://cnzhx.net/blog/speed-up-website-built-with-wordpress-plus-k2-theme/>。转载请保留此信息及相应链接。




刚在【WP Super Cache】的插件页面上看到推荐wp minify的推荐,上网一查又到了你的博客。哈哈哈
呵呵,那段时间我一直在琢磨怎么在现有条件下提高网站性能,所以写了不少这方面的心得。
引用通告: 优化WordPress中JavaScript加载位置 « 水景一页
引用通告: 体验WordPress 3.1新特性 « 水景一页