昨天发现 Google 网站管理员工具里出现了即时预览功能。该功能可以让网站管理员查看自己的网页在 Google 搜索结果页的即时预览情况。
Google 的搜索结果页面的即时预览功能与之前的网页快照相似,但又有本质上的不同。这个功能与有道搜索推出的那个即时阅读功能一样。该功能让你可以在搜索结果页面不需离开就能够通过一个浮动的小窗口查看该条结果所对应的网页预览(是实时的,就像你在一个新窗口中打开该页面看到的情况一样),并且会标识出与你的搜索词相关语句。见最后面的截图。所以它与网页快照不同的地方就在于,网页快照是存储在搜索引擎服务器上的之前某个时间的该网页的存档,而这个是实时的;而且,如果该网页不存在了,网页快照上也许还能看到,但是即时预览就看不到。
尝试看了看自己的这个网站,结果发现预览结果是没有样式的,如下图。
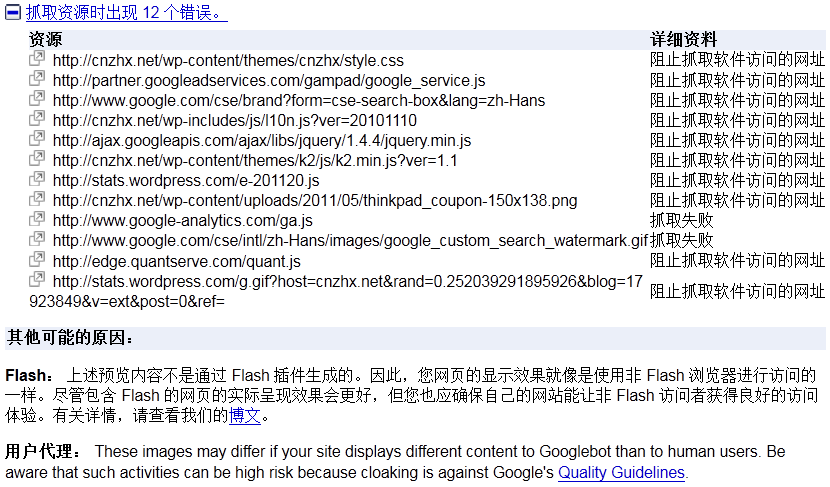
查看了预览结果下面提示的信息,有 12 条错误结果:
错误结果的第一条就是对本站样式表文件 style.css 的读取错误。
于是我就用 Google 搜索“水景一页”,却可以看到正常的预览页面:
刚才想起来曾经在设定 Robot 的访问权限的时候禁止其访问 wp-content 目录了,但是没有将 themes 文件夹设置为例外。刚才将 /wp-content/themes/ 添加到了 robots.txt 的例外中了。等了一段时间,发现 Google 重新读取了 robots.txt 文件后(管理员工具——>网站配置——>抓取工具的权限——>测试 robots.txt),再次在 管理员工具——>实验室——>即时预览 中查看即时预览结果就没问题了。
其实,只要在搜索结果页能够正常预览页面,在管理员工具里能不能正常预览就无所谓了。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/instant-preview-in-google-webmaster-tools/>。转载请保留此信息及相应链接。



看了半天才明白这个及时预览啥意思,原来是快照啊~
呵呵,我当时写的时候楞是没想起来快照这个词 :)
呵呵,转念一想,这个与之前的“网页快照”还是不大一样的,虽然中文叫做快照也没错。已更新文章内容。
我使用的是缺省的robot设置,没有限制google抓取任何内容,不知道这样好不好。
应该没什么问题。
我这样设置是因为当时一个插件出错了,robot 就开始抓取这个插件导致的错误链接,然后我就给限制了。