Flash 并不是一个多招人喜欢的媒体形式,特别是在 HTML5 越来越成熟的今天。但是有时候利用 Flash 来省事的话还真是非常不错的。同事就为了省事而将 Word / Powerpoint 文档转换成 Flash 直接嵌入到页面(虽然这样不利于 SEO,可是对某类网站来说无所谓),免却了在网页上重新排版的麻烦。不过找参数就是我的活了。这里记录了代码和部分参数的含义。
1. 基本用法¶
在 WordPress 中嵌入 Flash 文件的确是非常简便,如果幸运的话,下面几步简单操作就能让人满意:
- 准备 Flash。
- 如果 Flash 文件已经在服务器上,或者在别的网站上,总之,已知这个 Flash 文件的网址链接并可访问,那就直接准备好链接地址(url),或者,
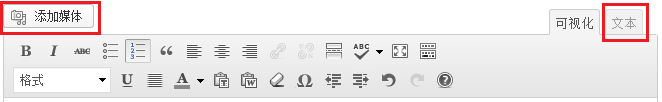
- 在文章撰写界面单击编写区域工具栏左上角的“添加媒体”(如下图),选择需要的 Flash 文件上传,然后记下其链接地址
- 准备代码。使用上面得到的这个链接地址(url)替换下面代码中的 URL,
<embed src="URL" />
如果你希望嵌入的 Flash 在它的位置上居中显示,可以将上面的代码改成,
<p style="text-align: center;"><embed src="URL" /></p>
此时,如果切换到“可视化”编辑模式,再切换回“文本”编辑模式,可以看到 WordPress 已经自动将上面的代码加工成了标准的形式:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"> <param name="src" value="URL" /> <embed type="application/x-shockwave-flash" src="URL" /> </object>
- 部署代码。打开要插入该 Flash 的文章进行编辑,切换到“文本”编辑模式(点击上图中工具栏右侧的“文本”按钮),然后将准备好的代码粘贴进去。
- 更新(保存,发布)文章,就能看到插入的 Flash 了。
2. 进阶用法 —— 几个常用控制参数¶
经过上面的准备,应该已经能看到页面中嵌入的 Flash 了。但是有时候这个并不能让人满意。比如前面我提到的同事直接从 Word 转换而来的 Flash,按照上面的方法嵌入到页面后,查看的时候该 Flash 尺寸很小,根本看不清写了什么。此时我们就需要给它添加一些参数控制它的显示方式。
参数需要添加到上面的代码里面,下面看几个例子。
A. width 和 height — 宽度 和 高度¶
为了控制大小,需要使用宽度 width 和高度 height 参数。比如前面提到的页面设置为 A4 大小的 Word 文档转换得到的 Flash,我们显示的时候可以控制其大小为(下面只给出代码,蓝色为新添加的):
<embed width="600" height="850" src="URL" />
上面的代码控制该 Flash 在页面中显示为宽 600px(px 是一个像素单位),高为 850px。其中双引号 “” 里面的数值就是参数的取值(注意双引号是英文半角的,不是中文的双引号)。之所以这么设置,是因为 A4 纸大小 21cm*29.7cm 的宽高比约是 0.707,大约就是 600/850 的比例。当然,如果你乐意,还可以设置得更精确些。
width 和 height 参数的值也可以按照百分数来设置,比如 width=”80%” 表示上层 HTML 区块宽度的 80%。但是这种设置方式并不一定总是管用。
B. scale — 缩放¶
定义 Flash 对象如何放置在浏览器窗口中。
scale 是一个可选参数,可以在这三个值中选一个使用:
- showall – 默认值,使全部内容显示在指定区域中,同时保持 Flash 对象的原始高宽比。 两侧可能会显示边框。
- noborder – 对内容进行缩放以填充指定区域,保持 Flash 对象原始高宽比,但可能会进行一些裁剪(如果通过前面的 width 和 height 设置的显示高宽比与 Flash 对象本身的高宽比不同的话,就会裁剪)。
- exactfit – 全部内容在指定区域中可见,但不尝试保持原始高宽比。 可能会发生变形(比如显示的人变宽或者变窄)。
如果忽略此属性(而且 width 和 height 值是百分比),则默认值为 showall。
C. loop – 回放¶
可选。指定在到达最后一帧后是无限制重复播放还是停止内容。 如果忽略此属性,默认值为 true。
有两个值可用:
- true – 无限回放
- false – 停止
D. autostart – 自动播放¶
可选。有两个值可选:true, false。指定 Flash 是否在网页浏览器中加载页面时就开始播放。如果 Flash 应用程序是交互式的,可由用户通过单击按钮或执行其它任务来开始播放。在这种情况下,将 autostart 属性设置为 false 可禁止应用程序自动开始播放。如果忽略此属性,默认值为 true。
但是需要注意的是,如果 Flash 本身没有播放属性而只能在用户单击“下一页”时才切换页面(类似于幻灯片),则此值不起作用。
将以上设定参数都包含的一个代码示例如下,
<embed width="600" height="850" src="URL" loop="true" autostart="true" scale="showall" />
实际上也可以写成不要双引号的形式(但是 URL 里面不能包含空格,所以还是要引号比较保险),
<embed width=600 height=850 src=URL loop=true autostart=true scale=showall />
经过 WordPress 自动处理之后如下,
<object width="600" height="850" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"> <param name="src" value="URL" /> <param name="loop" value="true" /> <param name="autostart" value="true" /> <param name="scale" value="showall" /> <embed width="600" height="850" type="application/x-shockwave-flash" src="URL" loop="true" autostart="true" scale="showall" /> </object>
其中,classid 这个属性是自动处理后那个 object 标签里必须的一个,用于标识浏览器的 ActiveX 控件。输入的值必须与上面的显示完全一致。仅适用于 object,embed 标签里不需要这个。
3. 其它参数¶
还有一些参数,用法同上,不再一一举例了。
quality – 质量¶
值:low | medium | high | autolow | autohigh | best
说明:(可选)指定要使用的消除锯齿级别。 因为消除锯齿要求较快的处理器先对 SWF 文件的每一帧进行平滑处理,然后才呈现到屏幕上,所以要根据是优化速度还是优化外观选择以下值之一:
- low – 低,使回放速度优先于外观,而且从不使用消除锯齿功能。
- autolow – 自动低,优先考虑速度,但是也会尽可能改善外观。回放开始时,消除锯齿功能处于关闭状态。 如果 Flash Player 检测到处理器可以处理消除锯齿功能,就会打开该功能。
- autohigh – 自动高。开始时回放速度和外观两者并重,必要时会牺牲外观来保证回放速度。回放开始时,消除锯齿功能处于打开状态。如果实际帧频降到指定帧频之下,就会关闭消除锯齿功能以提高回放速度。使用此设置可模拟“消除锯齿”命令(“视图”>“预览模式”>“消除锯齿”)。
- medium – 中。会应用一些消除锯齿功能,但并不会平滑位图。该设置生成的图像品质要高于“low”设置生成的图像品质,但低于“High”设置生成的图像品质。
- high – 高。使外观优先于回放速度,并始终应用消除锯齿功能。如果 SWF 文件不包含动画,则会对位图进行平滑处理;如果 SWF 文件包含动画,则不会对位图进行平滑处理。
- best – 最好。提供最佳的显示品质,而不考虑回放速度。对所有输出都进行消除锯齿处理,并且对所有位图都进行平滑处理。
如果忽略此属性而不指定该参数,则 quality 的默认值为 high。
bgcolor – 背景颜色¶
值:(十六进制 RGB 值,如 #ffffff 表示白色)
说明:(可选)指定 Flash 窗格的背景色。使用此属性可覆盖 SWF 文件指定的背景色设置。此属性不影响 HTML 页(网页)的背景色。
align – 对齐方式¶
值:default | L | R | T | B
说明:指定 object 的对齐方式(只适用于前面提到的,由 WordPress 加工后的那个 object 标签,不适用于 embed 标签)。确定如何在浏览器窗口内放置 SWF 文件。
- default – 默认,使应用程序在浏览器窗口内居中显示,如果浏览器窗口小于应用程序,则会裁剪边缘。
- L、R、T 和 B 使应用程序分别沿着浏览器窗口的左、右、上、下边缘对齐,并根据需要裁剪其余三边。
通常这个设置并不管用,所以前面举例时提到过,为了让 Flash 影片在指定的区域(譬如页面的文章那一部分,即除侧边栏外的主栏)里居中显示,使用了段落 <p style="text-align: center;"></p> 来包裹该 Flash,从而达到在段落中居中的目的。
salign – 依序对齐¶
值:L | R | T | B | TL | TR | BL | BR
说明:(可选)指定缩放的 SWF 文件在由 width 和 height 设置定义的区域内的对齐方式。
- L、R、T 和 B 使 Flash 分别沿着区域的左、右、上、下边缘对齐,并根据需要裁剪其余三边。
- TL 和 TR 使 Flash 分别与区域的左上角和右上角对齐,并根据需要裁剪底边和剩余的右侧或左侧边缘。
- BL 和 BR 使 Flash 分别与区域的左下角和右下角对齐,并根据需要裁剪顶边和剩余的右侧或左侧边缘。
如果忽略此属性,内容会在指定区域内居中显示。
base – 基本路径¶
值:基本目录或 URL
说明:(可选)指定用于解析 SWF 文件中的所有相对路径语句的基本目录或 URL。 如果要在其它文件中将 SWF 文件保存到另一个文件夹,此属性十分有用。
menu – 菜单¶
值:true | false
说明:(可选)指定观众在浏览器中右键单击 (Windows) 或按住 Command 单击 (Macintosh) 应用程序区域时将显示的菜单类型。
- true – 显示整个菜单,可让用户使用多个选项来增强或控制回放。
- false – 显示的菜单只包含“关于 Adobe Flash Player”和“设置”选项。
如果忽略此属性,默认值为 true 。
wmode – 窗口模式¶
值:Window | Opaque | Transparent
说明:(可选)允许使用 Internet Explorer 中的透明 Flash 内容、绝对定位和分层显示功能。
- Window – 窗口,在网页上用影片自己的矩形窗口来播放应用程序。 “Window”表明 Flash 应用程序与 HTML 层没有任何交互,并且始终位于最顶层。这是默认情况下的显示模式,在这种模式下 Flash player 有自己的窗口句柄,这就意味着 Flash 影片是存在于 Windows 中的一个显示实例,并且是在浏览器核心显示窗口之上的,所以 Flash 只是看起来是显示在浏览器中的,但这也是 Flash 最快最有效率的渲染模式。由于它是独立于浏览器的 HTML 渲染表面,这就导致默认显示方式下 Flash 总是会遮住位置与它重合的所有 DHTML 层。但是大多数苹果电脑浏览器会允许 DHTML 层显示在 Flash 之上,但当 Flash 影片播放时会出现比较诡异的现象,比如 DHTML 层像被 Flash 刮掉一块一样显示异常。
- Opaque – 不透明,使应用程序隐藏页上位于它后面的所有内容。这是一种无窗口模式,在这种情况下 Flash player 没有自己的窗口句柄,这就需要浏览器需要告诉 Flash player 在浏览器的渲染表面绘制的时间和位置。这时 Flash 影片就不会在高于浏览器 HTML 渲染表面而是与其他元素一样在同一个页面上,因此就可以使用 z-index 值来控制 DHTML 元素是遮盖 Flash 或者是被遮盖。
- Transparent – 透明,使 HTML 页的背景可以透过应用程序的所有透明部分显示出来,可能会降低动画性能。在这种模式下 Flash player 会将 stage 的背景色 alpha 值设为0并且只会绘制 stage 上真实可见的对象,同样也可以使用 z-index 来控制 Flash 影片的深度值,但是与 Opaque 模式不同的是这样做会降低 Flash 影片的回放效果,而且在9.0.115之前的flash player版本设置wmode=”opaque”或”transparent”会导致全屏模式失效。
Opaque windowless 和 Transparent windowless 都可与 HTML 层交互,从而允许 SWF 文件上方的层遮蔽应用程序。 “Transparent”允许透明,因此,如果 SWF 文件的某一部分是透明的,则 SWF 文件下方的 HTML 层可以透过该部分显示出来;而“Opaque”则不会显示。
如果忽略此属性,默认值为 Window。仅应用于 object。
allowFullScreen – 允许全屏¶
值:true | false
是否允许 ActionScript 控制浏览器中的 flash 全屏。仅当在响应鼠标事件或键盘事件时才会调用启动全屏模式的 ActionScript。如果在其它情况中调用,Flash Player 会引发异常。
在全屏模式下键盘输入和键盘相关的 ActionScript 均会被禁用,退出全屏模式的 Esc 键除外。
注:在 wmode 的属性为 Opaque 或 Transparent 时不起作用。
allowscriptaccess – 允许与页面通信¶
值:always | never | samedomain
说明: 使用 allowscriptaccess 使 Flash 应用程序可与承载它的 HTML 页通信。此参数是必需的,因为 fscommand() 和 getURL() 操作可能导致 javascript 使用 HTML 页的权限,而该权限可能与 Flash 应用程序的权限不同。这与跨域安全性有着重要关系。
- always – 总是,允许随时执行脚本操作。
- never – 永不,禁止所有脚本执行操作。
- samedomain – 同域名,只有在 Flash 应用程序来自与 HTML 页相同的域时才允许执行脚本操作。
处于安全考虑,所有 HTML 发布使用的默认值均为 samedomain。
更多 Flash 属性/参数请参考官方文档 Flash OBJECT and EMBED tag attributes。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/embed-flash-to-wordpress-with-parameters/>。转载请保留此信息及相应链接。

谢谢楼主分享,学习了
欢迎常来看看 :)
你的评论响应很慢…
另,回复问题一直存在
本来在你下面回复的…
居然重新开头
一直没搞清楚是怎么回事。
看来我也需要考虑给弄个 Ajax 的评论了。
这就是你的同事吧…
是的
您辛苦了!
一般般,不辛苦