整了一个网站地图,发现标签云里的标签太多,颜色单一,不大好看,于是寻思着用彩色给装饰了一下。取材自制作五彩缤纷的标签云图(应该是这家原创的吧),稍作修改。
我的主题背景是白色,另外还不想看到很刺眼的亮色,所以稍稍修改了一下原代码中的色彩随机产生范围。
修改后的代码如下,说明文字藏在代码中:
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
// set color range (0,16777215), here is #000000 to #ffffff
// and random pick up one to use on current tag of all the tags
// $color = dechex(rand(0,12345678));
// change this line to avoid too bright color base on the background(#ffffff) of my theme
$color = dechex(rand(0,222)*65536+rand(0,222)*256+rand(0,222));
$pattern = '/style=(\'|\")(.*)(\'|\")/i';
$text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text);
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
先是按照原文的提示将这段代码放到主题(我目前用的是修改过的 TwentyEleven)的 functions.php 文件中(位置没什么要求,放在结尾就行,但是一定要在 ?> 的前面;如果主题没有 functions.php 文件,新建一个,然后将代码放入,在代码的前面一行上面加上 <?php 而后面一行下面加上 ?> 也行)。效果不错。
因为这个方法是给 WordPress 的内置函数 wp_tag_cloud() 加了个滤器,所以凡是调用这个函数的地方都可以得到彩色化标签云的效果。当然直接在“主题”——>“小工具”中添加标签云微件效果也是一样。
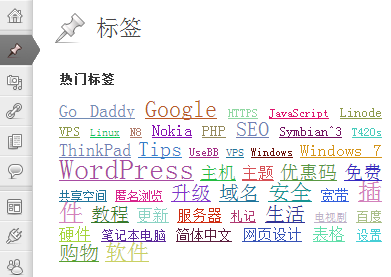
下面的图是我从管理后台截取的,在网站地图页面能看到更壮观的展示。
可是我用的是多站点模式,有几个子站点,多个主题,一个个地添加代码还是有些麻烦哈,于是选择以插件的形式用它,这样就只需要在网络中心的插件管理里面“在整个网络启用”这个插件就可以了。
如果有人需要的话可以直接下载 colorful-tags-cloud.zip。解压并上传到 WordPress 插件目录即可。
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/colorful-tags-cloud/>。转载请保留此信息及相应链接。