有时候需要对 HTML、CSS、JavaScript 进行小的改动,同时还想知道改动的效果怎么样。如果不想费事的安装一堆 IDE 软件,就可以用一个在线应用来解决。jsFiddle 就是这么一个应用,可以在线编辑 JavaScript、HTML、CSS,并能够及时运行查看效果。
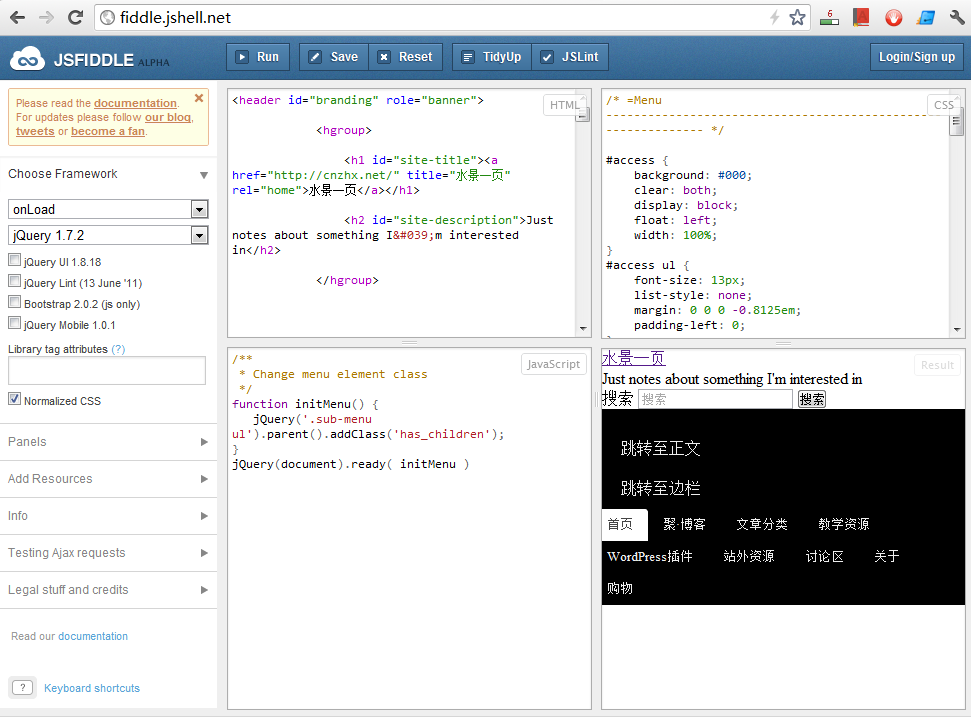
jfFiddle 的面板分成五块,最左边是设置栏,其余四块分别是 HTML 代码栏、CSS 代码栏、JavaScript 代码栏和运行结果(预览)栏。如下图。
除了可以自己输入代码之外,还可以通过最左边的设置区域,选择自动加载一些 JavaScript 框架,常见的 jQuery、MooTools、Prototype 等都有。选择面板的配置、添加外部资源(通过 URL)、填写页面基本信息、测试 Ajax 请求等。
可惜我试了半天,怎么都没法让图中的 JavaScript 代码起作用。如果有哪位朋友知道怎么做的话,麻烦帮我看看吧。
这工具对于开发人员应该也是很有好处的,比如在外面的时候没带上自己的工作站,就可以拿这个做测试平台了。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/edit-test-preview-javascript-css-html-online/>。转载请保留此信息及相应链接。