TablePress 是 WordPress 的一个管理和发布表格的插件,它使用 DataTables JavaScript 库来提供诸如表格排序、过滤、分页等特色功能。启DataTables JavaScript 库有个“表格列过滤”插件,可以在表格顶上增加一个下拉式过滤框。每一列都会有自己相应的下拉选择框,包含了该列所有可能值。
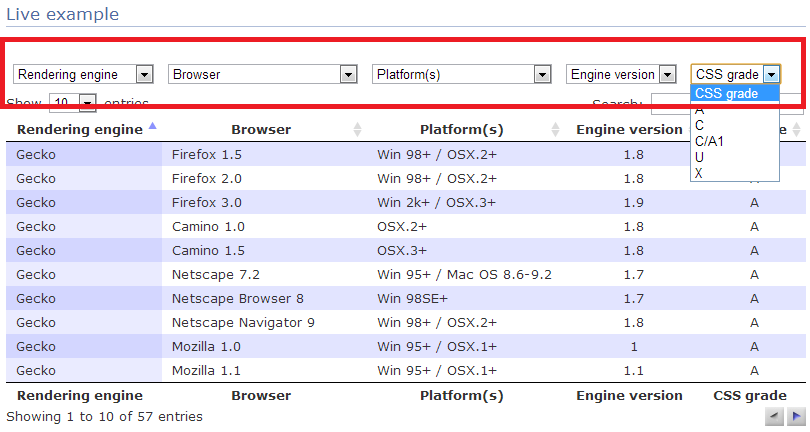
在 DataTables 网站上有该框的演示,截图如下。
本扩展的作用就是在 TablePress 中引入对该微件功能的支持。下载、安装和启用该 TablePress 扩展后就可以通过修改 TablePress 的插入简码来为特定表格启用 DataTables ColumnFilterWidgets(表格列过滤微件)。
下载¶
TablePress 扩展:表格列过滤微件(点击下载该扩展)
安装后,此扩展在 WordPress 后台“插件”页面显示为,
TablePress 扩展:表格列过滤微件
该文件由水景一页根据 TablePress 官方网站发布的扩展 DataTables ColumnFilterWidgets 1.4 版汉化打包重新发布。如果您发现官方更新了版本而这里没有更新,请在文后留言告知,谢谢!
使用说明¶
要使用该 TablePress 扩展,下载、安装并启用该扩展即可。方法跟对待一般的 WordPress 插件是一样的。区别仅在于,该扩展只有在已经安装并启用 TablePress 插件后才有实际作用。详细说明请看 TablePress 扩展页面上的使用说明。
本扩展的使用方法有以下几个要点。
0. 标题行¶
在“编辑”表格页面,应该在表格编辑区下面的选项设置中选择“使表格的首行为标题行”,同时在表格的第一行输入单元格相应列的属性做为单元格内容。比如,如果改列内容为年份,如 1999、2000 等,则改列第一行的单元格内容应为“年份”之类的概括性词语。此时,开启列过滤微件之后,第一行的内容就会成为改列的“标题”。
1. 使用默认设置启用¶
只需要将相应表格的简码,如
[table id=123 /]
改为,
[table id=123 datatables_columnfilterwidgets=true /]
2. 只让某些指定的列拥有下拉列表¶
如果不希望所有列都有这种下拉列表选择菜单,就需要在上面的简码的基础上增加一个参数,并指定一个使用英文半角逗号 , 分隔的列号,例如,
[table id=123 datatables_columnfilterwidgets=true datatables_columnfilterwidgets_exclude_columns=2,3,4 /]
其中 “exclude” 表示“排除”。也就是说,该表格中除第 2、3、4 列之外的所有列才会有自己的选择框。需要注意的是,这里的列不包括那些在“编辑”该表格时选择为“隐藏”的列。或者说,只有那些在该表格显示在页面中的那些列才被计算在内。
在 TablePress 扩展页面还有更多扩展可供使用。如果您觉得 TablePress 或者扩展对您有帮助,请考虑捐助原作者以支持其开发。
水景一页仅仅是提供 TablePress 中文支持,也知道大家生活都不容易,目前不接受捐助。如果你愿意,请给小站做个友情链接,或者通过这里的网购通道给自己或家人买些小礼品(小站可以顺便赚点佣金)。谢谢!©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/tablepress-ext_datatables-columnfilterwidgets/>。转载请保留此信息及相应链接。