刚发现一个免费的网络应用服务 Google+ Widget 可以将自己的 Google+ 信息流嵌入到网页中。实际上也可以嵌入别人的,因为只要知道 Google+ 用户 ID 就可以了。应用的访问速度挺快,而且不用担心某墙的干扰。看看水景一页上的嵌入效果吧。
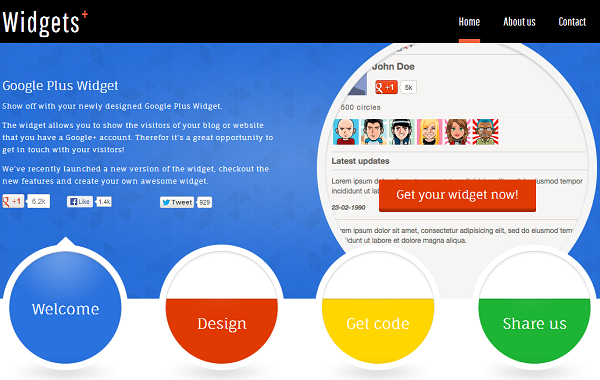
他们的网站设计得很漂亮,上面就是网站的截图了,也是应用的入口 —— 当然也非常好用。
开始:打开 Google+ Widget 首页后,单击大圈圈里的“Get your widget now!”就能开始定制自己的小工具了 —— Design。
设计(Design):内容包括(旁边有预览的 —— 虽然不是自己的信息流内容,可以随时调整参数):
- 小工具(widget)的大小和外观,当然,第一个框是让输入自己的 Google Plus ID 的,也就是自己 Google+ 个人资料页地址中的那一串数字,例如我的 https://plus.google.com/104813642406121601572/posts;然后就是小工具的宽度(Width)、背景色(Background color)、边框色(Border color)、边框圆角半径(Border radius)和字体(Font)(字体只有有限的几个可选)。
- 标题(Title),先选择是否要显示标题(Show title 后面打勾即可)。勾选后可以设置标题内容,注意花括号部分不要动它(当然,如果想要完全定制也可以不要这个花括号,也就是个 Google 的标志图片而已,但是我觉得还挺好的)。我是直接将 Add me on {L} 改成只剩 {L} 了。然后就是字体颜色(Color)、大小(Size)和边框颜色(Border color)。
- 名称(Name)也就是显示自己的 Google+ 名称的部分,只能设置文字颜色(Color)和大小(Size)。
- 按钮(Button)是指名称下面那个圈我的按钮。可以更改文字(Add to circles)为别的中文字符,然后设定宽度(Width)、字体大小、背景色、鼠标悬停时的背景色、边框色、鼠标悬停时的边框色、文字颜色和鼠标悬停时的文字颜色。
- +1 按钮(Plus One Button)选择是否显示(Include Plus One Button)。如果勾选,会让你选择是否用这个按钮替换上面的按钮(Use instead of button),还可以设定用于 +1 按钮的链接(Url to use for plus one)。
- 朋友(Friends)则可以选择是否显示朋友数量(Show friend count)。如果勾选,可以设置显示朋友数量的文字(In {C} circles),这里的 {C} 就不能删除了,不然就显示不了数字了。还有该文字的颜色(Friend count color)。还可以选择是否显示朋友的头像(Friends profile pictures)。如果勾选,则可以设置要显示的朋友头像的数量(Picture count)(最多8个)、头像图片大小(Picture size)和头像图片顶部边框颜色(Top Border color)。
- 消息(Posts)这里只能选择是否在这个小工具中包含 Google+ 信息流中发布的
- 消息(Include posts),勾选后可以设置显示消息的框的高度(Height)、标题文字(Title text)(默认为 Latest updates)、标题字号(Title Size)、标题颜色(Title color)、标题边框颜色(Title border color),还有文本(Text)的字号、颜色,以及链接(Link)、日期(Date)、+1 数量(Plusses)的颜色。
- 评论和分享数量(Comments and shares),勾选后可以设置字体颜色、表示分享数量的文字(默认为 {SC} shares,可以改为 “{SC} 次分享”)和评论数量(默认为 {CC} comments)
- 是否包含消息中的图片(Include post images),勾选后可设置图片的最大高度(Max picture height),默认为 80px 就挺好的。
获取代码:设计完毕,单击旁边黄色背景的“Get your widget now!”就能复制属于自己的代码了。到了复制代码页面如果觉得有什么需要改的,还以点击下面那四个大圈圈中的 Design 后退到设计页面。
估计该网站通过每个人提交的 Google+ ID 来保存一份相应的小工具设置参数在服务器上。用户页面上的小工具会直接从 Google+ Widget 服务器上取回数据。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/google-plus-widget/>。转载请保留此信息及相应链接。

这个实用
嗯,不过这类东西可能不长久啊