Cut the Rope 是移动设备上的一款小游戏,十分招人喜欢。微软联合 Cut the Rope 团队将这个小游戏制成了网页版 Cut the Rope(割绳子),使用 HTML5 与 JavaScript 等技术。
游戏网址:Cut the Rope
打开网页后,还可以选择高清(HD)模式或者 (SD)模式。视网速而有所不同,不过不管是哪种模式,游戏载入都不是特别快。开始界面上有个气泡显示载入进度。下面是第一大关第 1 回合的截图。
虽然是与微软联合开发的,前面的 2 大关也可以在别的支持 HTML5 的浏览器里玩,比如 Chrome、Firefox、Opera、Safari 等。如果你的智能手机浏览器支持 HTML5 与 JavaScript,说不定可以随时随地玩呢 —— 不过可能更多人装上了这个小游戏吧?
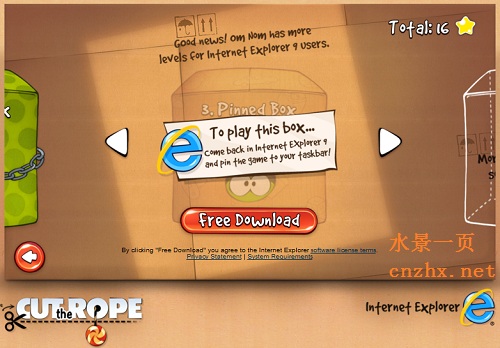
微软当然不会那么好,从来没有那么好。(同意的请举手 :))到了第 3 大关,如果没有使用微软的 Internet Explorer 9(IE9)用户就会得到提示:需要使用 IE9 才能继续玩的……(呵呵,阴险的 Microsoft :D)
©本文发表于水景一页。永久链接:<https://cnzhx.net/blog/cut-the-rope/>。转载请保留此信息及相应链接。


IOS和Android必玩游戏,hohio~