有朋友留言问如何给网站添加带统计数字的 FeedBurner 图标(如右图所示),特地做了这个图文说明。该文假设你已经申请了 Google 的 FeedBurner 服务(参考)。
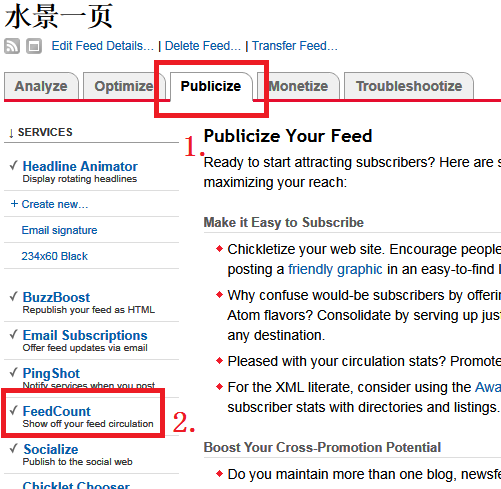
一、首先使用你的 Google 账号登录到 FeedBurner,然后点开 Publicize 标签,如下图所示位置。
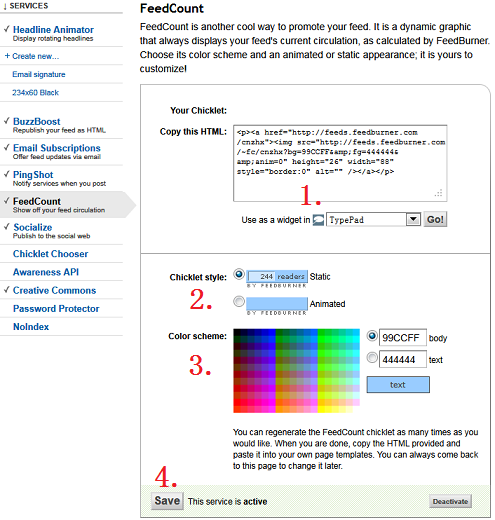
二、然后单击上图中红框 2 所示的侧栏标签 FeedCount,得到如下图所示的个性化页面。
三、个性化设置
进行个性化设置,共有 2 项,如上图中 2、3 标识的位置所示。
2 处让你选择图标的类型,上面是静态图片,下面是动画形式。随意吧。
3 处选择颜色设置,也有 2 个选择,上面是图片底色(比如上面看到的水景一页的订阅图片就是默认的这个颜色),下面是文字颜色(我的也是默认)。
选择好了就单击下面的保存(位置 4)。
四、添加到网站
上图位置 1 处给出了个性化设置后的 HTML 代码,将其添加到你的网站页面的源代码中即可(注意先规划好位置,代码中显示了图片/动画的占位大小)。下面是我的默认的 HTML 代码:
<p><a href=”http://feeds.feedburner.com/cnzhx”><img src=”http://feeds.feedburner.com/~fc/cnzhx?bg=99CCFF&fg=444444&anim=0″ height=”26″ width=”88″ style=”border:0″ alt=”” /></a></p>
特别值得注意的是上图中标识为红色的部分。这是 FeedBurner 默认提供的代码。但是因为伟大的墙的存在,我们需要将其做个简单修改,以便墙内的朋友也能够正常看到该统计图标。修改方法是,
在标识为红色的部分 s 字幕后面添加数字 2 即可(有 2 个位置啊,都要添加)。
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/add-feedburner-image-to-website/>。转载请保留此信息及相应链接。