WordPress 表格插件 TablePress 提供了方便的自定义 CSS 功能来满足不同表格、不同场合的样式需求。最近,如何正确保存并加载自定义 CSS 样式的问题似乎又多了起来。这里具体介绍一下。
TablePress 自定义 CSS 功能位于 WordPress 后台(仪表盘)中该插件菜单下的“插件选项”页面。
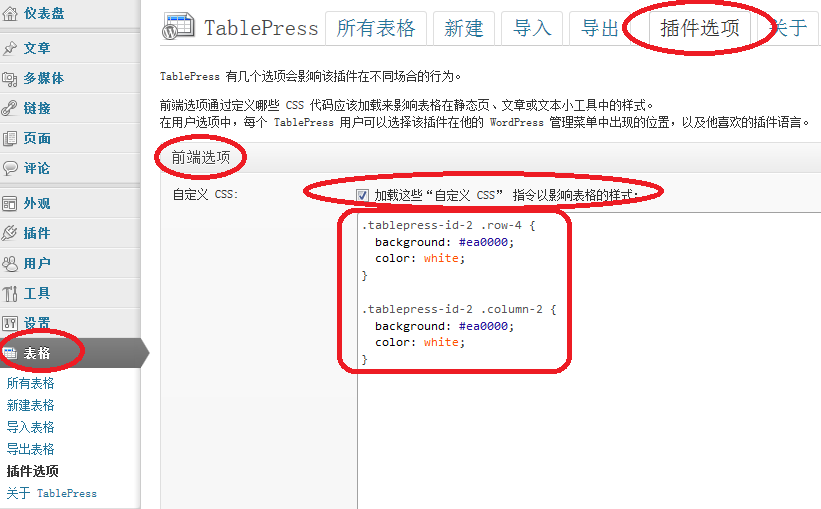
依次进入 WordPress 后台 ——> TablePress(或是“表格”) ——> 插件选项 页面,将“前端选项”下的“自定义 CSS”后面“加载这些‘自定义 CSS’ 指令以影响表格的样式”这句话前面的框勾选上。此时下面的文本编辑区域变为可写入状态。将自定义 CSS 样式放入框中。如下图所示。
编辑完了当然要保存了:单击该页底部的“保存更改”按钮。
根据服务器的配置情况,保存的时候可能会遇到下面几种可能情况:
- 如果 WordPress 可以写入服务器上的 wp-content 目录,则该文件将会被保存为一个 css 后缀的文件。自定义的 CSS 样式都保存在
/wp-content/tablepress-custom.css这个文件里。这种方式添加的自定义 CSS 样式不会因为升级 TablePress 或者 WordPress 而丢失。完成! - 如果 WordPress 不能直接写入文件到 wp-content 目录,则会进入一个错误页面,提示 WordPress 没有足够的权限来写入。此时会出现一个表单,让填写服务器的 ftp 地址、用户名、密码等资料来使用 ftp 方式写入此文件。那么,如果可行就好。也算完成!需要注意的是,使用 sftp 来通过 ssh 账号登录服务器的这种方式是不适用的!那么就转入下一种情况。
- 上面两种情况都不行的情况下,TablePress 还提供了一中 inline 的方式来加载自定义 CSS。在上面情况 2 提到的权限错误页面的靠下面的地方还有提示(嗯,请大家不要慌哈,TablePress 的帮助系统做得堪称完美的):
直接执行而不保存文件 要直接执行而不尝试保存“自定义 CSS”到一个文件,单击下面的按钮。 您的“自定义 CSS”将会随表格采用 inline 方式加载。
然后就单击这里的“直接执行而不将“自定义 CSS”保存为文件”按钮就行了。
然后自定义 CSS 会直接通过 wp_head() 输出到页面的 head 里面(这是 css 的 inline 方式)。完成!
但是,这就要求你的 WordPress 主题的 header.php 文件中必须有wp_head()调用(这是 WP 的标准要求)。
最后,如果上面的三种方法都不行,还有最后一招:将你的自定义 CSS 样式直接放到 WordPress 主题文件夹的 style.css 文件的最后吧。这个简单又直接。当然,这就要求你需要有该文件的修改权限。一般自己安装的 WordPress 都是没问题的。
如果需要关于 TablePress 的其它帮助,请访问 TablePress 中文页面获取更多信息。TablePress 常见问题页面还有更多自定义 CSS 样式的示例及其他问题的解决方法,欢迎查阅。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/tablepress-faq_save-custom-css/>。转载请保留此信息及相应链接。

可否提供几个好看的CSS样式呢 这东西完全不懂
表格CSS样式包含的东西较多,的确不太好懂。推荐刚开始的时候就使用 TablePress 的内置默认样式,很漂亮的。有需要的时候再针对性的修改。
对于样式,可以参考一下:十个漂亮易用的 CSS 表格设计。