WordPress 中的微件大家都知道,就是挂在边栏(当然可以设计到别的页面位置)里的小工具。有的时候我们可能想在不同的页面显示不同的小工具,比如根据不同的文章分类、静态页面来显示不同的微件内容。这时用于控制微件按照不同条件进行显示的插件就能派上用场了。
前些日子给朋友制作网站的时候就用上了这个功能。比如要根据文章的分类显示不同的边栏里用于介绍说明的文本,就可以创建多个文本小工具,根据需要写入不同的文本内容。把这些微件都放到边栏里的同一位置(当然会有前后之分),然后利用条件标签给不同的小工具填入不同的控制规则。这样的话在访问某个分类的文章时,对应的文本小工具就会显示,而其它的不显示,从而实现了在不同的页面显示不同的说明文字的效果。另外,WordPress 3.0 引入了自定义菜单,也开始提供自定义菜单小工具。组合使用的话就可以针对不同的页面内容显示不同的侧边栏菜单了。
当然也可以调用 WordPress 条件标签函数来自己动手编写代码实现在不同页面显示不同侧边栏这一效果,可是稍稍有些麻烦了 —— 需要针对用到的不同微件分别编写类似的条件控制语句,在边栏的不同位置之间移动小工具也不方便。
当时查阅了 WordPress 插件目录中的多个类似插件,费了不少功夫。所以今天分享一下,希望能对大家有些帮助。WordPress 插件目录里的微件标签控制插件主要有这么几个:Widget Logic、Widget Logic Visual、Dynamic Widgets。
Widget Logic¶¶
简介:简单、直接,但需要简单的写代码技能;推荐
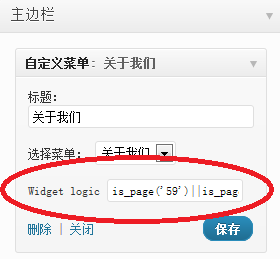
Widget Logic 是最简单、直接的实现微件的条件控制功能的插件。这是它最大的优点,也是缺点。因为过于简洁,需要使用者自己写条件判断的语句。这就需要使用者首先要熟悉 WordPress 的各种条件标签函数的用法 —— 最少要熟悉自己需要的那几个条件标签的用法。正是因为使用这样的实现方式,使用者可以发挥想象力编写各种复杂的条件语句来实现任意复杂的条件控制。其实 WordPress 的条件标签也很简单,看看文档基本上都会了。
安装并启用这个插件后没有插件设置页面,因为不需要。直接到控制面板的主题 ——> 小工具页面,找到需要进行条件控制的那个微件,输入编写好的条件语句并保存就行了。如上图所示。
Widget Logic Visual¶
简介:可视化、支持自写条件标签、无中文;不推荐
Widget Logic Visual 就是 Widget Logic 的可视化版。除了可以使用前述条件控制语句之外,也可以选择使用可视化的条件控制:作者根据 WordPress 中的几类条件标签提供了可勾选的菜单。该插件的一些设置操作可以参考插件页面的配图。
上传、激活该插件后,可以在控制面板的主题 ——> 小工具页面,找到需要进行条件控制的那个微件,展开后单击 Edit Limitation 按钮来打开配置针对该微件的显示条件。
使用者可以从主页、搜索、404错误页面、作者、文章、静态页面、分类、标签、附件这几类条件标签来选择需要显示/排除的页面。但遗憾的是不能组合选择。基于此,不推荐大家使用这个插件。如果需要可视化的操作,可以直接使用下面那个插件。
DYNAMIC WIDGETS¶
简介:完全可视化操作、不支持自写条件标签语句,有中文;推荐
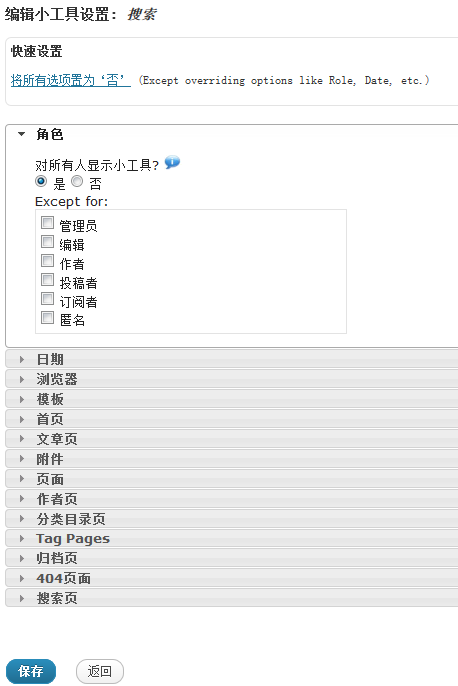
Dynamic Widgets 是完全可视化的微件条件控制插件,用户可以组合出不逊于 Widget Logic 那种自写代码的复杂条件。插件作者在这一点上考虑得很周到。条件控制也是涵盖主页、搜索、404错误页面、作者、文章、静态页面、分类、标签、附件这几大类条件标签,但是可以交叉选择。条件选择(选项)界面如下图所示,这是针对某个特定的微件的。
该插件也是没有设置页面。上传、激活该插件后,可以在控制面板的主题 ——> 小工具页面,找到需要进行条件控制的那个微件,展开后单击下部 Dynamic Widgets: 静态 那个静态链接来打开配置针对该微件的显示条件选择界面(如上图)。
总结¶
就介绍这么三个吧,其它的没发现什么特色。
作为用户,要么选择 Widget Logic,完全自己输入条件标签语句;要么选择 Dynamic Widgets,完全可视化操作;根本没必要考虑 Widget Logic Visual 了。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/conditional-widget-plugins-in-wordpress/>。转载请保留此信息及相应链接。


引用通告: 在 WordPress 中使用条件标签控制加载内容 | 水景一页
引用通告: 水景一页:WordPress:条件控制小工具插件 « 我推网_wordpress主题仓库,漂亮的主题从这里开始!