WordPress 3.4 已经发布,为我们带来了带实时预览的主题自定义功能(工具)。主题定制是 WordPress 3.4 的重大更新内容。实际上该工具只是将几种原先就已经有的功能整合到了一起,方便用户集中管理。比如更改站点标题和描述、控制是否显示页顶图片等。
主题定制所能够提供的定制项目需要主题的支持。随 WordPress 3.4 一起更新的默认主题已经开始支持此功能了。下面以 TwentyEleven 主题为例进行一些说明,抛砖引玉。
开始使用主题定制¶
要使用主题定制工具,可参照以下步骤:
- 登录到 WordPress 3.4 的控制面板(仪表盘);
- 从左边的列表中浏览到外观——>主题;
- 单击要定制的主题旁边的自定义链接。
主题定制的功能模块¶
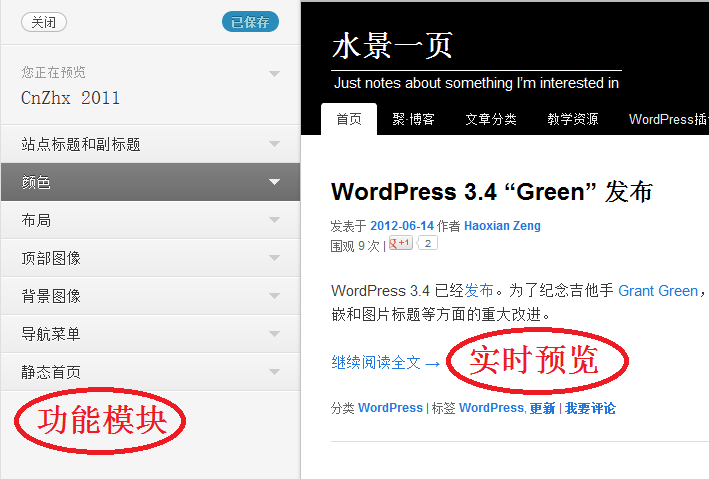
主题定制实际就是自定义修改主题的一些选项配置。在主题定制之前很多主题就已经提供了这样的功能了,比如 TwentyEleven 主题的选项。不过除此之外,主题定制还将其它一些涉及到外观的定制内容整合到了一起。下面的列表是目前主题定制提供的修改功能(以 TwentyEleven 主题为例):
| 站点标题和副标题 | 通过这个模块可以直接修改站点的主题和描述内容。之前可以通过菜单——>工具——>常规页面来设置。 |
|---|---|
| 布局 | 可以选择页面布局。这个也需要由主题来提供支持。 |
| 顶部图像 | 在这里可以设置以下内容:
这个功能由主题提供。所以如果主题不支持的话就不行了。 |
| 背景图像 | 在这里可以调整页面背景颜色,或者使用图片做为背景。 |
| 导航菜单 | 可以选择要使用的首要菜单。该功能之前位于菜单——>外观——>菜单页面。 |
| 静态首页 | 可以选择是用最新的文章列表做为首页还是使用某个静态页面作为首页。该功能之前位于菜单——>工具——>阅读设置页面。 |
上表所列的模块都显示在主题定制页面的左边,如下图:
WordPress 3.4 主题定制的功能模块目前就这么多了。相信以后的主题开发人员会为我们提供更多的可定制化操作。也许总有一天我们就不再需要自己动手修改主题模板中的代码了。这算是开了个好头吧,虽然目前的功能还是了了。
使用主题定制工具¶
主题定制页面右边就是实时预览了(如上图)。在左边所做的功能都能够实时的在右边体现出来,完全是所见即所得的模式。并且这些更改在我们单击“保存”按钮之前是不会反映到站点页面的,也就不用担心修改的过程中影响用户体验了。
所以如果确认要应用所做的修改的话,别忘了单击保存并发布按钮。使用主题定制工具最大的好处就是可以在应用一个新主题前好好的预览该主题,并做些调整。©
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/wp34-theme-customizer-with-previewer/>。转载请保留此信息及相应链接。


引用通告: WordPress 主题 TwentyEleven 1.4 简体中文语言包 | 水景一页
没多大用啊…
害我更新了…自定义的主题没备份啊…
悲催了…
对了…你现在vps用的是什么系统和程序(比如军哥的lnmp)
的确是没多大用处……而且我发现更悲催的是,除了正在使用的主题,别的主题都看不到了(via)。你更新之后有问题没?
自定义的主题难道被覆盖了吗?看你的网站似乎还是原来的样子啊?
我的 VPS 是自己安装的系统,CentOS + Apache。
恩…
改代码的文件都消失了
我是基于官方主题改的…
你是在 WP 管理后台直接修改的吧?最好备份到本地之后再修改上传过去。