在 WordPress 文章中手动创建一个表格,也就是一个使用 HTML 语言编写的表格。这对于那些只是偶尔用到表格工具的 WPer 几乎是必须掌握的方法。当然如果怕麻烦,还是使用 WordPress 表格插件吧,下面的方法只适合不怕麻烦、喜欢折腾的人用。
1、前言¶
因为这篇文章是面向新手的,所以需要先介绍一些基础知识。
首先就是构成一个美观表格的要素:框架(使用 HTML 代码实现)和样式(由 CSS 样式来实现)。我们可以在写 HTML 表格代码的时候直接将样式(如表格行高度、行宽度、线型、背景色、文字位置等)使用 style="{将对应的样式写在这里}" 这样的方法写在表格元素标签里,也可以单独使用 CSS 来写,然后在表格元素里引用。下面为了与当前网页设计的趋势相一致,同时使之看起来美观、直接,而且还方便以后修改样式,我将采取后一种方法来处理表格的样式。
其次是表格的结构,包括表头(thead,一般指第一行,用于表示该列数据的类别/属性等;非必须)、表尾(tfoot,一般指最后一行,用于注释说明等;非必须)、表体(tbody,表头和表尾之间的部分,必须)。另外,这些标记,如 <table> 与 </table>、<thead> 与 </thead>、<td> 与 </td> 等等都是成对出现的,不能遗漏。
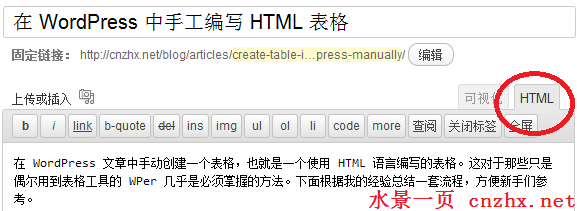
然后是 WordPress 编辑模式。在 WordPress 后台编辑文章的时候可以有 2 种方式来写:可视化和 HTML。如下图所示。写表格 HTML 代码时应该切换到 HTML 模式。
2、编写 HTML 表格¶
下面就来说明一个基本表格的 HTML 应该怎么写。使用代码和注释相结合的方法来说明。下面的代码中,黑色是表格 HTML 代码,银色且用 <!-- 和 --> 标记包围的部分是对其前面代码的注释说明。实际应用的时候请删除这些标记。(本文结尾会提供不包含注释的代码以及示例。)
<TABLE class="post-table"<!-- 指明应用于该表格的样式的类,名称为 post-table --> width="500px"<-- 在定义类 .post-table 的时候可能已经指明了宽度,但是这里想修改一下 --> ><!-- 标志表格的开始 --> <THEAD><!-- 表头开始标志 --> <TR><!-- 表格一行开始的标志 --> <TH><!-- 一个单元格的开始,突出是表头所以用 th,也可以用 td,可以将这里的表格与本文后面的例子进行对比 -->列1<!-- 该单元格中的内容 --></TH><!-- 该单元格结束 --> <TH COLSPAN="2"<!-- 指明该单元格跨2列 -->>列2和列3合并成一个单元格</TH> </TR> <TR><!-- 表头的第二行开始 --> <TH>列1第2行</TH> <TH>列2第2行</TH> <TH>列3第2行</TH> </TR> </THEAD><!-- 表头结束标志 --> <TBODY><!-- 表体开始标志 --> <TR><!-- 表体第1行开始标志 --> <TD>表体列1行1</TD> <TD>列2行1</TD> <TD ROWSPAN="2"<!-- 指明该单元格跨2行 -->>列3行1、2</TD> </TR> <TR><!-- 表体第2行开始标志 --> <TD>表体列1行2</TD> <TD>列2行2</TD> <!-- 因为上面一单元格跨了2行,这个单元格就不要再写了 --> </TR> <!-- 还可以写更多行 --> </TBODY><!-- 表体结束 --> <TFOOT><!-- 表尾开始 --> <tr> <td colspan="3">这是表尾</td> </tr> <!-- 这里类似表体那样加上行,如果不需要,可以连同前面的 <TFOOT> 及后面的 </TFOOT> 一起删除 --> </TFOOT><!-- 表尾结束 --> </TABLE><!-- 表格结束 -->
上面只是简单的举个例子,还可以根据需要进行扩充:无非就是增加行和/或列,或者合并单元格等。
这只是个框架,要想让它好看些,还得用下面的样式来修饰。
3、准备 CSS 样式¶
前面举例子的时候给 <table> 应用了一个样式类 post-table,比如我用的一个样式类是这样定义的(下面 /* 与 */ 之间的内容是注释说明):
/* table */ .post-table { /* 注意 post-table 前有个英文半角的小圆点 */ font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;/* 字体 */ font-size: 12px; /* 字体大小 */ margin: 15px 30px; width: 520px; text-align:center; border-collapse: collapse;} .post-table th { /* 表头单元格 th 的样式 */ padding: 8px; font-weight: normal; font-size: 14px; color: #039; background: #b9c9fe;} .post-table td { /* 表格单元格 td 的样式 */ padding: 8px; background: #e8edff; border-top: 1px solid #fff; color: #669;} .post-table tbody tr:hover td {background: #d0dafd;} /* 有鼠标悬停的时的行背景色 */
将编辑好的 CSS 代码放在主题文件夹中的 style.css 文件的结尾,保存并上传到服务器即可。(如果上传新的 CSS 样式后,刷新页面看不到效果,这是因为浏览器缓存了旧样式表,请按 Ctrl+F5 来彻底刷新页面。)
表格展示样式的设计就各凭所好了,可以花样百出。可以看看这里推荐的几个样式。
4、示例¶
用上面举例时的结构和样式形成下表:
| 列1 | 列2和列3合并成一个单元格 | |
|---|---|---|
| 列1第2行 | 列2第2行 | 列3第2行 |
| 表体列1行1 | 列2行1 | 列3行1、2 |
| 表体列1行2 | 列2行2 | |
| 这是表尾 | ||
如果有什么不完善或者错漏的,请留言指出。有关表格标签和 CSS 的更详细说明,请参考 http://www.w3school.com.cn/tags/tag_table.asp 。
如果有相关问题需要讨论,请移步讨论区中的 WordPress 交流版块。
5、附不包含注释的代码¶
HTML:
<table class="post-table" width="500px"> <thead> <tr> <th>列1</th> <th colspan="2">列2和列3合并成一个单元格</th> </tr> <tr> <th>列1第2行</th> <th>列2第2行</th> <th>列3第2行</th> </tr> </thead> <tbody> <tr> <td>表体列1行1</td> <td>列2行1</td> <td rowspan="2">列3行1、2</td> </tr> <tr> <td>表体列1行2</td> <td>列2行2</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">这是表尾</td> </tr> </tfoot> </table>
CSS:
/* table */
.post-table-sample {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
margin: 15px 30px;
width: 500px;
text-align:center;
border-collapse: collapse;}
.post-table-sample th {
padding: 8px;
font-weight: normal;
font-size: 14px;
color: #039;
background: #b9c9fe;}
.post-table-sample td {
padding: 8px;
background: #e8edff;
border-top: 1px solid #fff;
color: #669;}
.post-table-sample tbody tr:hover td {background: #d0dafd;}
本文发表于水景一页。永久链接:<https://cnzhx.net/blog/create-table-in-wordpress-manually/>。转载请保留此信息及相应链接。

学习了,收走备用。
WordPress 没有自带表格工具实在是不方便。试用了一下你维护的 WP-Table Reloaded,对一般用户来说还是太复杂了。实在是需要类似word的表格创建工具啊,不需要哪些复杂的统计功能,只要写画出表格就好了。